Wireframing
Inhaltsverzeichnis: Definition – Design – Abstraktion und Konzept – Arten – Vorteile – Software – Fragen aus der Praxis – Hinweise
Wissen kompakt: Wireframing ist ein Prozess zum Entwurf von Websites, Webanwendungen und Software-Screens und umfasst Information Design, Navigation Design und Interface Design.
Wireframing Definition
Wer eine Website oder das Graphical User Interface (GUI) einer Software entwirft, steht vor der Frage, was wird wie und wo darstellt. Welche Informationen werden vermittelt, wie ist die Struktur der Darstellung und wie soll der Anwender oder User navigieren? Ein Wireframe beschreibt das strukturelle Modell
- einer Website,
- einer Software oder
- einer Web-Anwendung.
Es ist ein schematischer Entwurf, der definiert, welche Elemente an welchen Stellen verwendet werden und wie die Navigation zwischen den Elementen auf einzelnen oder verschiedenen Webseiten bzw. Screens einer Software oder Web-Anwendung funktioniert. Den Prozess zur Erstellung eines Wireframes wird als Wireframing bezeichnet.
Das Design von Information, Navigation und Interface per Wireframe
Beim Wireframing geht darum, ein Gerüst – der englische Begriff Wireframe bedeutet in Deutsche übersetzt Drahtgerüst oder Drahtmodell – zu entwerfen, das die Informationsarchitektur, die Navigation und User Interface visualisiert. Es geht also um
- Information Design,
- Navigation Design und
- Interface Design.
Alternative Begriffe für Wireframe sind Page Schematics oder Screen Blueprint bzw. etwas altmodisch Seitenschema bzw. Bildschirmplan.
Abstraktion und Konzeption beim Wireframing
Der Fokus beim Wireframing liegt auf der Struktur der Darstellung und auf der Benutzerführung. Es geht
- um eine Abstraktion von konkreten Inhalten wie Texten oder Bildern.
- um den konzeptionellen Entwurf einer oder mehrerer Oberflächen und damit die generelle Anordnung von Elementen wie bspw. Logo, Header, Überschriften, Textfelder, Suchfelder, Formulare etc.
- um die Navigation, sprich die Verwendung von Menüs bspw. im Header, Footer und per Bread-Crumb, oder den Aufruf von Befehlen z. B.. per rechter Maustaste oder Short-Codes und Tastatureingabe.
Unterschiedliche Meinungen gibt es bei der Berücksichtigung der Corporate Identity. Die meisten Puklikationen verordnen die Verwendung von Farben, Formate und Schriftarten eher bei Mockups und weniger bei Wireframes. So oder so, in der Praxis ist dieser Punkt wichtig. Eine nachträgliche Anpassung einer Implementierung verursacht immer mehr Aufwand, als die korrekte Verwendung von vereinbarten Aspekten von Beginn an.
Arten von Wireframes
Es gibt zwei Arten von Wireframes:
- Low-Fidelity-Wireframes
- High-Fidelity-Wireframes
Unter Low-Fidelity-Wireframes werden einfachste Entwürfe verstanden, also bspw. Zeichnungen, die mit Stift und Papier entstehen. Auch ein einfacher Entwurf, der mittels Software erzeugt wird, kann ein Low-Fidelity-Wireframe sein. Die Konzentration auf das Wesentliche, also bspw. die Auswahl und Anordnung von Elementen, steht im Mittelpunkt. Vorteile sind die schnelle, kostengünstige und im besten Sinne schlichte Abstraktion. Manchmal wird auch die Verwendung von Blindtext als Platzhalter für Inhalte und Beschriftungen als Merkmal erwähnt, doch auch bei High-Fidelity-Wireframes kommen solche Platzhalter zum Einsatz.
Im Vergleich ist das High-Fidelity-Wireframe eine ausgereiftere, optisch und auch technisch detailliertere Variante. Bspw. verfügen Elemente über Informationen wie konkrete Dimensionen, und das Verhalten und mögliche Aktionen bei interaktiven Elementen lassen sich erkennen. Natürlich ist die Erstellung zeitlich und finanziell aufwändiger, dafür ist aber das Verständnis bei den beteiligten Parteien höher. Und High-Fidelity-Wireframes ermöglichen tatsächlich eine erste (positive) User Experience.
Zusammengefasst sind die Ausarbeitung der Details und die Vollständigkeit der Abbildung die wesentlichen Unterscheidungsmerkmale. Wichtiger als eine trennscharfe Unterscheidungen zwischen den beiden Arten ist aber folgendes: Die beiden Arten stehen nicht im Wettbewerb miteinander, sondern bauen aufeinander auf. Mit einem Low-Fidelity-Wireframe lassen sich zügig grobe Strukturen festlegen und ein erstes Verständnis zwischen den Beteiligten erzeugen. Mit einem High-Fidelity-Wireframe wird dieses Verständnis ausgebaut, Details werden integriert und Interaktionen ermöglicht. Alternativ werden die beiden Arten auch als statische und dynamische Wireframes bezeichnet.
Vorteile beim Wireframing
Wireframing bietet eine Reihe von Vorteilen:
- Der Erzeuger des Wireframes gewinnt Klarheit über den Aufbau seiner Website oder Anwendung.
- Ein Wireframe lässt sich – zumindest in Bezug auf die Erstellung – zügig realisieren. Je umfangreicher bzw. komplexer eine Lösung ist, desto länger wird die Erstellung dauern.
- Da ein Wireframe „gezeichnet“ wird, ist das Vorgehen deutlich günstiger, als vorschnell mit der Implementierung einer Lösung oder der Programmierung einer Website zu beginnen.
- Auch in Bezug auf den Materialeinsatz ist Wireframing günstig. In der einfachsten Ausbaustufe reichen Stift und Papier. Natürlich steigen die Aufwände, je mehr Menschen an dem Prozess beteiligt sind, oder die Kosten in Abhängigkeit möglicher technischen Lösungen (siehe Wireframing Tools).
- Kunden, Anwendern, Kollegen, Auftraggebern etc. lassen sich frühzeitig einbinden. Und der Austausch zwischen den jeweiligen Parteien wird gefördert.
- Ein iteratives Vorgehen wird unterstützt, bei dem neue Erkenntnisse leicht genutzt und integriert werden können; deutlich leichter als bei späteren Anpassungen der Implementierung.
Wireframe Software
In einigen Praxisberichten ist zu lesen, dass die Erstellung von High-Fildelity-Wireframes mittels Software und Interface Libraries ähnlich schnell funktioniert, wie bei Low-Fidelity-Wireframes. Solche Aussagen sind natürlich mit Vorsicht zu genießen; womöglich stammen sie aus der Feder eines Anbieters für Wireframe Software.
Hier finden Sie eine Liste mit Wireframe Software:
- Mockplus
- Sketch
- Creatie
- Omnigraffle
- Axure
- Figma
- Lucidchart
- UXPin
- Proto.io
- Balsamiq
- Marvel
- Justinmind
- Microsoft Visio
- Miro
- Moqups
- AFFINITY Designer
- Adobe Illustrator
- MockFlow
Die Liste ist natürlich nicht vollständig und lässt sich sicherlich ergänzen.
Fragen aus der Praxis
Hier finden Sie einige Fragen und Antworten aus der Praxis:
Was ist ein Mid-Fidelity-Wireframe?
Ein Mid-Fidelity-Wireframe bietet eine Balance zwischen Einfachheit und Detailgrad. Er ist detaillierter als ein Low-Fidelity-Wireframe, erreicht aber noch nicht die visuelle Präzision eines High-Fidelity-Wireframes. In der Regel erhält er eine klarere Struktur und genauere Platzierung von Elementen, beinhaltet aber noch keine ausgefeilten visuellen Designs wie Farben, Bilder oder spezifische Schriftarten.
Mid-Fidelity Wireframes sind eine gute Grundlage für Besprechungen mit Stakeholdern, bei denen die generelle Funktionalität und Struktur diskutiert werden soll, ohne sich auf das endgültige Design zu konzentrieren. Sie sind detailliert genug, um den Fluss und die Interaktion zu demonstrieren, aber flexibel genug, um leicht angepasst zu werden. Insbesondere wenn der Fokus darauf liegt, die Anordnung und Struktur der Inhalte sowie die Hauptfunktionen und Interaktionen besser zu definieren, ohne sich von visuellen Details ablenken zu lassen, gelten sie als nützlich.
PS: In vielen Designprozessen entwickelt sich der Wireframe natürlich von Low-Fidelity zu Mid-Fidelity, ohne dass dies explizit geplant ist. Während das Team am Projekt arbeitet, werden Elemente detaillierter und spezifischer, und so entsteht ein Mid-Fidelity Wireframe organisch und evolutionär als Zwischenstufe. In einem strukturierten Designprozess kann er aber auch als bewusster Schritt eingeplant werden. Dies geschieht oft in Projekten, in denen es wichtig ist, eine klare Trennung zwischen den Phasen der Konzeptentwicklung und der visuellen Gestaltung zu schaffen.
Wie sieht ein typischer Prozess im Wireframing aus?
Der Wireframing-Prozess beginnt mit der Erfassung und Analyse von Anforderungen, wobei das Ziel darin besteht, die grundlegende Struktur einer Website oder Anwendung zu visualisieren. Nachdem die Zielgruppe, die Geschäftsziele und die wichtigsten Funktionen definiert wurden, erfolgt die Erstellung eines ersten Entwurfs, auch als Low-Fidelity.-Wireframe bekannt. Dieser frühe Entwurf ist bewusst einfach gehalten und stellt nur die grobe Anordnung von Inhalten und Funktionen dar, ohne visuelle Details oder spezifische Designelemente zu berücksichtigen. Häufig wird dieser Entwurf zunächst auf Papier, einem Whiteboard oder mit einfachen digitalen Tools skizziert, um schnell Ideen zu erfassen und zu testen.
Sobald das grobe Konzept steht, wird der Wireframe in einem spezialisierten Tool digital ausgearbeitet. Viele Tools bieten Vorlagen, User-Interface-Komponenten und Funktionen zur kollaborativen Bearbeitung, was den Prozess effizienter gestaltet und die Zusammenarbeit im Team fördert. Der digitale Entwurf ermöglicht es, die Struktur präziser darzustellen und Interaktionen klarer zu definieren. In dieser Phase wird der Entwurf iterativ verfeinert, basierend auf Feedback von Stakeholdern und weiteren Überlegungen zur Benutzerführung und Funktionalität.
Im weiteren Verlauf des Prozesses werden die Interaktionen und die Benutzerführung detaillierter ausgearbeitet; mithilfe entsprechender Tools lassen sich bspw. Prototypen erstellen und Benutzerflüsse simulieren, wodurch potenzielle Probleme frühzeitig erkannt und behoben werden können.
Während des gesamten Wireframing-Prozesses bleibt der Fokus auf der Funktionalität und Benutzerfreundlichkeit. Erst in den späteren Phasen des Vorgehens, wenn das grundlegende Layout feststeht und die Interaktionen ausgearbeitet sind, beginnt die Integration von visuellen Designaspekten. Das Ergebnis dieses Prozesses ist ein High-Fidelity Wireframe, der nicht nur die exakte Platzierung von Elementen, sondern auch Design-Details wie Farben, Typografie und Grafiken enthält. Dieses finale Ergebnis bildet die Grundlage für das Design- und Entwicklungsteam, um die Anwendung oder Website in einem klar definierten Rahmen umzusetzen.
Was sind Best Practices und typische Fehler beim Wireframing?
- Definieren Sie vor dem Start des Wireframing-Prozesses die Zielgruppe, die Geschäftsziele und die wichtigsten Funktionen. Ein klares Verständnis dieser Faktoren sorgt dafür, dass das Vorgehen auf die Bedürfnisse der Benutzer und die Ziele des Projekts ausgerichtet ist.
- Beginnen Sie mit einem einfachen Entwurf, der nur die grundlegende Struktur und Funktionalität abbildet. Vermeiden Sie in dieser Phase überflüssige Details und konzentrieren Sie sich auf die Platzierung von Inhalten und die Navigation.
- Entwickeln Sie den Entwurf schrittweise weiter, basierend auf kontinuierlichem Feedback von den tatsächlichen Anwendern. Nutzen Sie regelmäßige Reviews, um sicherzustellen, dass das Design den Anforderungen entspricht und flexibel auf Änderungen reagiert.
- Behalten Sie die Benutzererfahrung immer im Fokus. Testen Sie die Zwischenergebnisse frühzeitig mit echten Nutzern, um sicherzustellen, dass die Benutzerführung intuitiv und effektiv ist.
- Integrieren Sie Designer, Entwickler und andere Stakeholder von Anfang an in den Prozess. Nutzen Sie kollaborative Tools, um den Austausch von Ideen zu fördern und eine einheitliche Vision zu entwickeln.
- Und stellen Sie sicher, dass alle wichtigen Entscheidungen und Annahmen während des Prozesses dokumentiert werden. Dies erleichtert spätere Anpassungen und die Übergabe an das Entwicklungsteam.
Und hier finden Sie einige typische Fehler:
- Ein häufiger Fehler ist es, bereits in den frühen Phasen des Wireframing zu viele Details hinzuzufügen. Dies kann den Prozess verlangsamen und unnötige Komplexität schaffen. Es ist wichtig, schrittweise vorzugehen und die Detailgenauigkeit erst in späteren Phasen zu erhöhen.
- Wenn der Entwurf ohne regelmäßiges Feedback von Nutzern entwickelt wird, besteht die Gefahr, dass wichtige Bedürfnisse übersehen werden. Dieser Fehler kann zu einem Produkt führen, das nicht den Erwartungen entspricht. Zudem sind spätere Korrekturen meist aufwändig und teuer.
- Ein Entwurf sollte eine klare und präzise Kommunikation ermöglichen; ist er zu komplex oder unstrukturiert, kann dies Missverständnisse verursachen und den Designprozess behindern.
- Ein weiterer häufiger Fehler ist, sich zu früh auf visuelle Aspekte zu konzentrieren, anstatt auf die Funktionalität und Benutzerfreundlichkeit. Dies kann den Fokus vom eigentlichen Zweck des Tuns ablenken und zu suboptimalen Designentscheidungen führen.
- Wenn technische Rahmenbedingungen und Entwicklungsrestriktionen nicht berücksichtigt werden, können später kostspielige Anpassungen notwendig sein. Es ist wichtig, frühzeitig mit dem Entwicklungsteam zusammenzuarbeiten, um sicherzustellen, dass der Wireframe realisierbar ist.
- Manchmal wird ein Entwurf als endgültig betrachtet, ohne dass genügend Iterationen und Tests durchgeführt wurden. Dieser Fehler kann dazu führen, dass Designprobleme erst in späteren Phasen erkannt werden, was den Entwicklungsprozess verzögern und verteuern kann.
Wenig überraschend hilft das Befolgen von Best Practices und das Vermeiden typischer Fehler dabei, den Prozess effizient und effektiv zu gestalten, was zu einem besseren Endprodukt führt.
Was halten Sie von folgender Aussage: „Eine Benutzeroberfläche ist wie ein Witz. Wenn Sie ihn erklären müssen, ist er nicht sonderlich gut.“
Hinweise:
Wenn Ihnen der Beitrag gefällt, teilen Sie ihn gerne in Ihrem Netzwerk. Und falls Sie sich für Tipps aus der Praxis interessieren, dann testen Sie unseren beliebten Newsletter mit neuen Beiträgen, Downloads, Empfehlungen und aktuellem Wissen. Vielleicht wird er auch Ihr Lieblings-Newsletter.
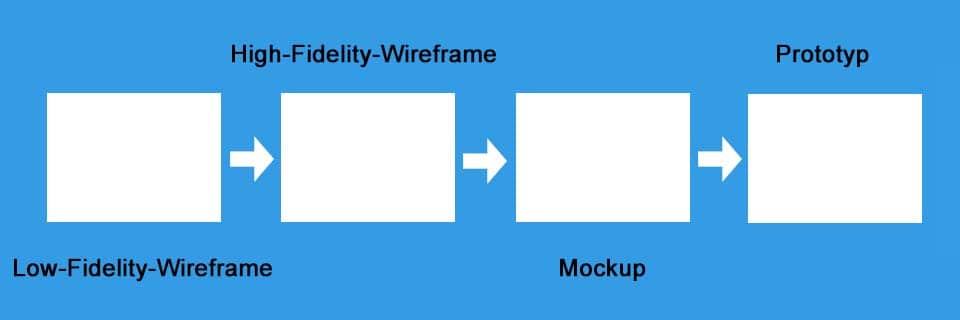
Immer mal wieder taucht die Frage nach der Abgrenzung von Wireframes, Mockups und Prototypen – bspw. Klickdummys – auf. Auch wenn die Grenzen eher fließend sind, evtl. hilft die nachfolgende Darstellung:
Hier finden Sie ergänzende Informationen aus unserer Rubrik Wissen kompakt: