Idea Napkin
Wissen kompakt: Idea Napkin beschreibt einen Ansatz, Ideen einfach und schnell in fünf Schritten auf einer Serviette zu dokumentieren.
Idea Napkin – Die schnelle Dokumentation von Ideen
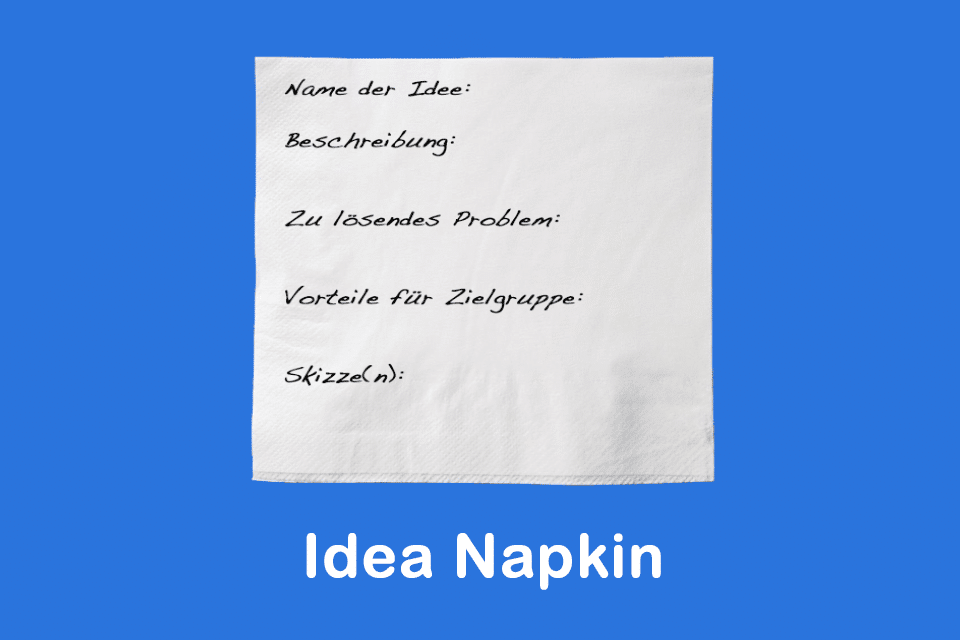
Stellen Sie sich vor, Sie sitzen in einem Restaurant und haben plötzlich eine Idee, mit der Sie ein Problem lösen können, das Sie bereits eine ganze Weile beschäftigt. Was tun Sie? Sie notieren Ihre Idee. Und wie machen Sie das? Mit einem Stift und der Serviette, die vor Ihnen liegt. In anderen Worten: Sie nutzen Idea Napkin.
Idea Napkin – die Übersetzung Ideen-Serviette hat sich im deutschsprachigen Raum nicht durchgesetzt – beschreibt einen Ansatz, mit dem Sie fünf einfache Aspekte bei der Dokumentation von Ideen beachten. Tatsächlich spielt es keine Rolle, ob es sich bei dem verwendeten Medium zur Dokumentation um eine Serviette, einen Bierdeckel, ein Blatt Papier oder eine App auf dem Smartphone handelt.
In manchen Publikationen ist zu lesen, dass es sich bei Idea Napkin um einen schriftlichen Elevator Pitch handelt; dies darf allerdings bezweifelt werden, denn ein Elevator Pitch bezeichnet die prägnante verbale Präsentation einer Idee, die dem Namen nach in einem Aufzug beworben wird, um das Interesse eines Entscheiders zu gewinnen. Idea Napkin könnte einen Impuls für einen Elevator Pitch liefern oder initial die Idee skizzieren, die zu einem anderen Zeitpunkt gepicht wird. Inhaltlich dürfte das Vorgehen eher artverwandt mit dem sogenannten Brain-Netting sein.¹
Die Struktur bei einem Idea Napkin
Im Zuge der Dokumentation von Ideen, gilt es fünf einfache Aspekte zu beachten:
Geben Sie der Idee einen beschreibenden Namen.
Idealerweise vermittelt der Name kurz und kompakt, worum es thematisch geht. In der Praxis lässt sich beobachten, dass sich Ideen mit verständlichen Namen leichter kommunizieren lassen und die Identifikation der Gesprächsteilnehmenden mit den Ideen steigt.²
Beispiele: Optimierung des Formulars auf Anmeldeseiten. Oder: Nutzung von Interaktionselementen in unserem Blog.
Beschreiben Sie die Idee kurz und kompakt.
Hier liegt die Kürze in der Würze (was auch nicht verwunderlich ist, denn die gesamte Idee sollte auf eine Serviette passen); idealerweise sollte die Beschreibung nicht länger als ein Satz sein.
Beispiele: Zur Erhöhung der Downloadzahlen streichen wir sämtliche Abfragefelder, die nicht unbedingt für den Download notwendig sind. (Diese Idee haben wir übrigens bei unseren Downloads in die Tat umgesetzt.) Oder: Am Ende eines Blogbeitrags bieten wir Lesenden die Option, ein „Daumen hoch“ anzuklicken, um so die Anzahl der positiven Rückmeldungen darzustellen.
Erläutern Sie das Problem, das mit der Idee adressiert wird.
Hier geht es um Einzelheiten von Problemen oder Herausforderungen, die durch die neue Idee gemeistert werden könnten. Auch die Nennung von möglichen Zielgruppen und deren Bedürfnisse ist sinnvoll.
Beispiele: Landet ein Entwicklungsleiter auf der Download-Seite zum Clean Code Whitepaper, bricht er bei der Eingabe seiner Daten den Download oftmals ab. Der Download ist Voraussetzung, um den Interessenten in den Sales Funnel aufzunehmen. Oder: Liest ein Interessent einen für ihn interessanten Artikel, kann er durch sein Feedback per „Daumen hoch“ und dem anschließenden „Teilen des Beitrags“ andere Interessenten auf den Artikel aufmerksam machen.
Beschreiben Sie, wie die Zielgruppe von der Idee profitiert.
Dieser Punkt ist wichtig, denn oftmals adressieren Ideen „lediglich“ interne Probleme, von denen andere, relevante Personengruppen nicht profitieren. In der Unternehmenspraxis gilt es ein sinnvolles Maß für Ideen zu finden, die auch in Richtung User, Anwender oder Auftraggeber wirken.
Beispiele: Durch den Verzicht auf zusätzliche Fragen zeigen wir dem Interessenten, dass es tatsächlich nur um einen Download geht. Das erhöht sein Vertrauen in uns und fördert seine Bereitschaft, den Download tatsächlich durchzuführen. Oder: Durch die Option sein Feedback per „Daumen hoch“ zu hinterlassen, in Verbindung mit der Option den Blogbeitrag in seinem Netzwerk zu teilen, kann sich der Leser als Wissensträger in seinem Netzwerk positionieren.
Skizzieren Sie, wie die Idee das Problem löst.
Die visuelle Skizze hilft dabei, den Kern der Idee darzustellen. Sofern es Sinn ergibt, könnte sie wie eine User Story aus Sicht des Anwenders erstellt werden. Zu beachten ist, dass die Qualität der Skizze natürlich irrelevant ist, denn nicht die künstlerische Umsetzung, sondern Aspekte wie bspw. die User Experience stehen im Vordergrund, die sich ggf. durch die Anordnung von Elementen in einer Software³, die Positionierung von Bedienelementen bei Produkten oder die Gestaltung von Arbeitsschritten in einem Prozess beeinflussen lässt.
Da die Punkte an sich recht einfach umzusetzen sind, gibt es Meinungen, die eine Verwendung von Idea Napkins auch in Brainstormings befürworten. Ob das sinnvoll ist, sollten Organisationen für sich selbst herausfinden.
Impuls zum Diskutieren
Haben Sie für sich persönlich oder innerhalb Ihrer Organisation ein Format zur schnellen und einfachen Dokumentation von Ideen definiert?
Wenn Ihnen der Beitrag gefällt, teilen Sie ihn gerne in Ihrem Netzwerk. Und falls Sie sich für Tipps aus der Praxis interessieren, dann testen Sie unseren beliebten Newsletter mit neuen Beiträgen, Downloads, Empfehlungen und aktuellem Wissen. Vielleicht wird er auch Ihr Lieblings-Newsletter.
[1] Als Methode oder Ansatz wird Idea Napkin oftmals dem Design Thinking zugeschrieben.
[2] Die Meinungen variieren, ob im Namen der Idee bereits ein wesentlicher Vorteil skizziert werden sollte. Beispiel: Reduzierung der Eingabefelder bei Formularen zwecks höherer Konversion.
[3] Es könnte sich damit bereits um einen rudimentären Klickdummy handeln.
Hier können Sie sich das Ideation Whitepaper kostenlos herunterladen. Es erläutert viele weitere, praktische Methoden der Ideenfindung im Detail.
Und hier finden Sie ergänzende Informationen aus dem t2informatik Blog: