What is Syntax Highlighting?
Smartpedia: Syntax Highlighting is a function of editors that display source code components in different colors and fonts, making writing and reading easier.
Syntax Highlighting – the color highlighting of code
Syntax Highlighting is a function of editors, which highlight individual components of the source code according to their syntax in color, with changed fonts or through graphical changes. Since color highlighting is nowadays integrated in all common editors and development environments, syntax highlighting is alternatively called code coloring. Highlighting does not affect the functionality of the code, but it makes life easier for developers.
The following element types are highlighted:
- Keywords such as “if” or “for”,
- Operators such as “=” or “>”,
- Comments,
- Strings and explicit numbers,
and
- Identifiers, i.e. function and variable names (see also semantic highlighting).
Advantages of Syntax Highlighting
Syntax Highlighting or Code Coloring offers the following advantages:
- It becomes easier to read code and recognise its structure. Color highlighting is not important for a machine, but it is for developers. As a result, code reviews, for example, are (selectively) easier.
- The implementation of code is easier, because the highlighting is done in real time and typing errors can be detected faster. Wrong keywords can also be identified more quickly because they are not colored. This leads to a higher performance during development, especially since modern editors no longer suffer from performance losses due to coloring / converting.
- In many editors and development environments, the highlighting scheme can be individually adapted, so that the fun of developing is also increased.
Syntax and Semantic Highlighting
With complex programming languages, it is not enough to look only for single words and symbols that need to be emphasised. The code has to be parsed so that semantic coloring occurs. Syntax highlighting focuses on language-specific keywords, operators, and elements that have the same meaning in any given piece of code. Semantic highlighting pays particular attention to functions and variables, and helps to better understand the logic of the code. In a modern IDE, syntax highlighting and semantic highlighting therefore go hand in hand.
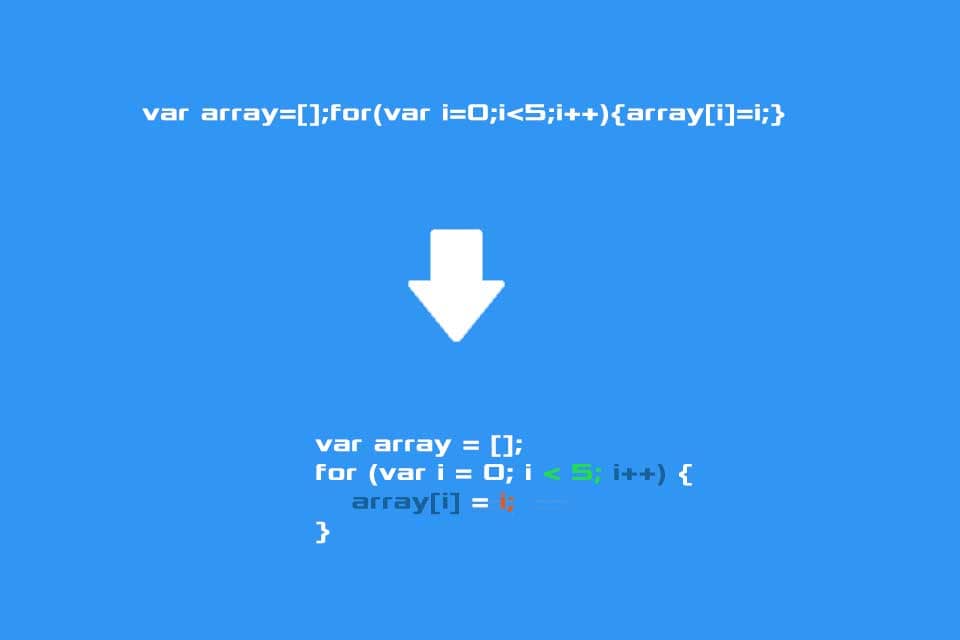
Example of Syntax Highlighting
And here you can see a small example of syntax highlighting:
<html>
<head>
<title>Hallo Welt in JavaScript</title>
<script type="text/javascript">
function fHallo()
{
//Ausgabe von Hallo Welt! in ein neues Dokument
with(document)
{
open(); // Öffnet den Fensterinhalt (Dokument) zum Neubeschreiben.
write("<title>Hallo Welt in JavaScript</title> <h1>Hallo Welt!</h1>");
close();
}
}
</script>
</head>
<body onload="fHallo()">
<noscript>
<h1>
Hallo Welt in Java-Script
</h1>
<p>Hallo Welt!</p>
</noscript>
</body>
</html>Sometimes in the context of a Beautifier the code coloring is also mentioned.
If you like the article or would like to discuss it, please feel free to share it in your network. And if you have any comments, please do not hesitate to send us a message.
Here you will find additional information from our Smartpedia section: