What is a Minifier?
Smartpedia: A minifier is a program that reduces the amount of source code without affecting its functionality. The goal is to speed up the transmission of the code over a network.
Minifier – The removal of unnecessary characters in source code
A minifier is a program that removes unnecessary characters from source code of interpreted programming or execution languages without changing the functionality of the source code. The process is called minification or minimisation. A minifier aims to reduce the size of the source code so that the transfer of data over a network such as the Internet becomes faster and more efficient.
As unnecessary characters are
- blanks,
- new line characters,
- block delimiters,
- comments and
- long variable names,
which, although intended to make the code readable by developers, are not necessary for the execution of the code.
Advantages and disadvantages of minification
What are the advantages and disadvantages of using a minifier? This can be easily understood using the example of comments: Comments help to better understand code – for the developer himself and also for other developers who, for example, conduct a code review at a later time. Comments are an advantage for developers, but they become a disadvantage when providing e.g. websites. Browsers can also parse file contents without comments and well-structured code. This creates additional network traffic without additional functional benefit.
Minifier usage has the following advantages and disadvantages:
- The reduction of the source code is an advantage during data transfer. Due to the minification less data is transferred, the available bandwidth is utilized to a smaller extent and the loading times are improved.
- The reduction in readability is a disadvantage for developers. They find it harder to see what the source code should do.
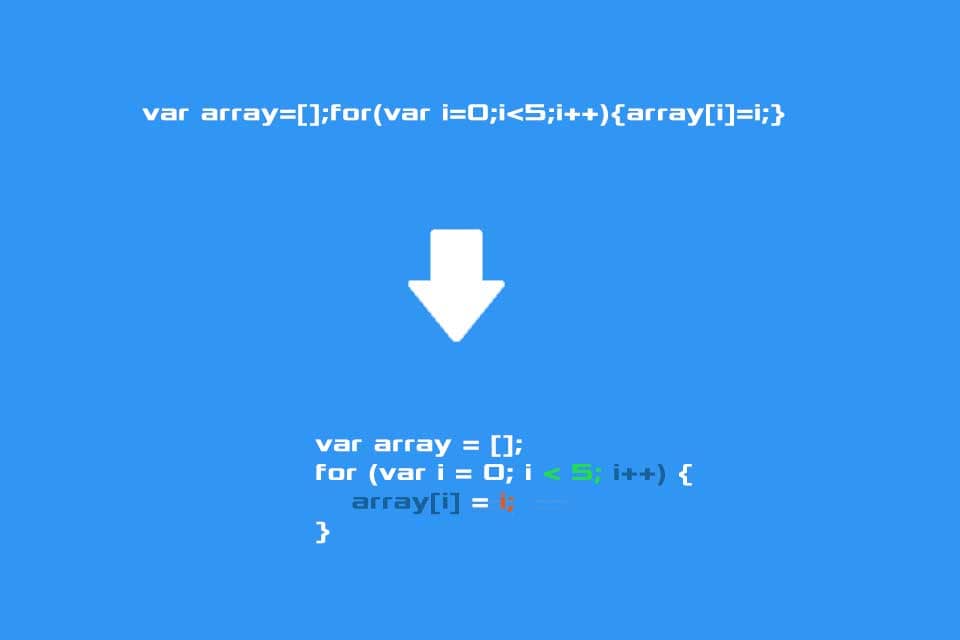
An example:
// an example
var array = [];
for (var i = 0; i < 5; i++) {
array[i] = i;
}And shortened:
var array=[];for(var i=0;i<5;i++){array[i]=i;}Both code snippets do the same thing, but the first variant is “more extensive” and can be minimised. In the second variant, however, the “optical” structure and the comment are missing, making it more difficult to understand the code.
Minifier Tools
There are a number of minifier tools available, including Minify Code for JavaScript, CSS and HTML Minifier (and also Beautifier). In development environments like Eclipse and Visual Studio and also in content management systems like TYPO3 or WordPress there are corresponding options or plugins. There are minifiers for XML, JSON and Ajax etc. And for larger projects the minifier is often integrated directly into the build process.
There are also possibilities to minimise code, which go beyond the mentioned reductions of blanks, comments, etc. using minifiers. The so-called Dead Code Elimination streamlines source code by removing unneeded or unexecuted code components. For JavaScript, tree shaking, for example, is a well-known procedure.
Here you can find more information about Minify Code.
The process of minification reduces the readability of the code. However, this is more a consequence than a goal and thus not identical with the process of obfuscation, which is intended to prevent unauthorised reuse of code.
If you like the article or would like to discuss it, please feel free to share it in your network. And if you have any comments, please do not hesitate to send us a message.
Here you will find additional information from our Smartpedia section: