Design Thinking, Domain Storytelling und API Entwurf
Inhaltsverzeichnis zum Aufklappen
Wie scheinbar getrennte Ansätze zusammenwirken können
Design Thinking und Domain Storytelling sind Methoden, mit denen man heute komplexe Systeme entwerfen und modellieren kann. Design Thinking ist hierbei eine Methode, um neue, unkonventionelle Ideen zu erzeugen. Domain Storytelling ist eine Methode, Software einfach und zielgerichtet zu modellieren. APIs sind Schnittstellen von Software-Programmen. Scheinbar haben diese drei Dinge nichts miteinander zu tun. Oder vielleicht doch – damit beschäftigt sich dieser Artikel.
Erzeugen neuer Ideen – Design Thinking
Stellen wir uns vor, wir wollen mit einem Produkt, einer Software eine ganze Branche neu definieren. So wie es Netflix mit seinem Streaming-Dienst oder AirBnB mit seinen Übernachtungen gelungen ist. Um auf solche neuen Gedanken zu kommen, reicht es nicht aus, einfach in den gewohnten Bahnen weiterzudenken. Nein, man muss sich dem Gewohnten vollständig Lebewohl sagen. Es reicht auch nicht, seine Benutzer zu fragen, was sie denn wollen, denn auch sie können sich nicht von ihren Gewohnheiten ohne Weiteres befreien.
Wenn ich die Leute gefragt hätte, was sie wollen, hätten sie gesagt: schnellere Pferde. – Henry Ford
Auch wenn das Zitat Ford nur zugeschrieben wird, drückt es doch etwas Entscheidendes aus; nur mit der Verbesserung eines bestehenden Produkts werden entscheidende Bedürfnisse von Benutzern nicht befriedigt. Hier braucht es neue Ideen.
Design Thinking ist eine Methode, die hilft, solche neuen Ideen zu entwickeln und zu prüfen. Design Thinking ist eine systematische Herangehensweise an komplexe Problemstellungen aus allen Lebensbereichen. Der Ansatz geht weit über die klassischen Design-Disziplinen wie Formgebung und Gestaltung hinaus (Hasso-Plattner-Institut, 2023).
Nach dem Design-Thinking-Ansatz entwickelt sich Innovation aus Nutzen für den Menschen, aus der technologischen Umsetzbarkeit und der Marktfähigkeit. Der Prozess ist geprägt durch iterative Schleifen, in denen sich ein Team vom Problemraum zum Lösungsraum bewegt (Hasso-Plattner-Institut, 2023).
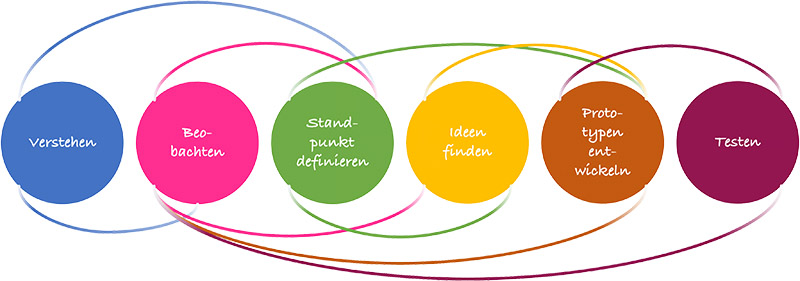
Abbildung 1: Design Thinking Prozess nach (Hasso-Plattner-Insitut, 2023)
In den ersten Schritten des Prozesses Verstehen, Beobachten, Standpunkt definieren, versucht das Team, das Problem der Nutzer zu verstehen. Dies kann z. B. durch das Erarbeiten von Personas geschehen. Aus einem definierten Standpunkt aus dem Problemraum wird der Lösungsraum aufgespannt und es heißt Ideen zu finden. Hierbei sind im ersten Schritt der Fantasie keine Grenzen gesetzt.
Stellen wir uns einen IT-Berater vor, der immer wieder Probleme hat, Angebote für Kunden zu entwickeln. Keiner hat je Zeit, sich die Probleme und Wünsche der potenziellen Kunden anzuschauen und ausführliche Angebote zu erstellen. Entweder sind die Angebote zu teuer – weil ein zu hoher Risikozuschlag gewählt wurde. Oder aber man erhält den Zuschlag, aber der Preis ist nicht kostendeckend. Dem Chef der Firma ist nicht klar, was in diesem Fall das Schlimmere ist.
Er erteilt einem Team aus verschiedenen Spezialisten den Auftrag, eine Lösung für das Dilemma zu finden. Das Team entwickelt verschiedene Personas, für die eine Lösung entwickelt werden soll:
Der Auftraggeber Willi Weißhaupt
Willi ist 66 Jahre alt und ist Geschäftsführer einer Maschinenbaufirma. Im Maschinenbau ist er ein alter Hase und kennt sich in der Branche national und international aus. Er weiß, er muss seine Produkte um digitale Produkte erweitern, um am Markt bestehen zu können. Also erteilt er einen Auftrag für eine solche Produkterweiterung durch einen digitalen Zwilling, eine Pflegevorhersage und automatische Bestellungen von Verbrauchsmitteln an einen IT-Dienstleister.
Die Auftragnehmerin Mary Pfiffig
Mary ist 39 Jahre alt und hat Informatik studiert. Unmittelbar nach ihrem Studium hat sie in einer großen Beratungsfirma gearbeitet. Nach der Geburt ihres Sohnes hat sie sich selbstständig gemacht, weil sie freier über ihre Zeit entscheiden wollte. Sie war dabei so erfolgreich, dass sie in der Zwischenzeit eine IT-Beratungsfirma mit fast 50 Mitarbeitern führte.
Der Entwickler Hans Gottlos
Hans ist Entwickler und angestellt in der IT-Beratungsfirma von Mary. Er hat Informatik mit mittlerem Erfolg studiert. Er entwickelt gern für sich und hat keine Lust, auf Schätzungen festgelegt zu werden. Immer wieder wird er zu seiner Chefin gerufen, weil Angebote entweder zu teuer oder nicht kostendeckend sind. Er hat sich geschworen, beim nächsten Angebot keine Schätzung mehr abzugeben.
Mit diesen drei Personas im Kopf entwickelt das Team Ideen. Viele Ideen werden vom Team sofort verworfen – manche sehen zu utopisch aus, manche gibt es schon und wieder andere bräuchten Änderungen der Gesetzeslage. Aber eine Idee scheint lukrativ zu sein, sie weiterzuverfolgen. Für diese Idee erstellt das Team eine Ideenskizze.
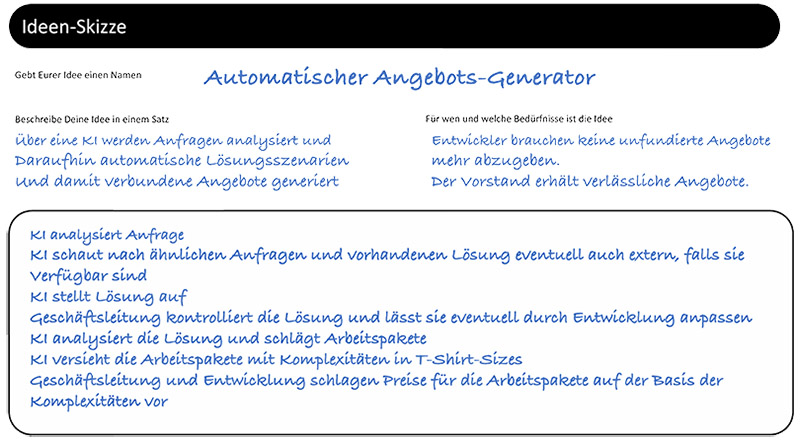
Abbildung 2: Ideenskizze für einen automatischen Angebots-Generator
Das Team stellt die Ideenskizze der Geschäftsleitung vor. Die Geschäftsleitung ist beeindruckt von dem Ergebnis und beauftragt das Team, für die Idee Prototypen zu entwickeln.
Domain Storytelling
Um einen Prototyp zu entwickeln und zu testen, entschließt sich das Team für den Angebots-Generator, ein Domain Storytelling durchzuführen. Sie laden hierfür Kollegen aus der Entwicklung und der Geschäftsführung ein, die jeweils die Rollen von Mary Pfiffig und Hans Gottlos einnehmen sollen.
Das Team setzt einen Workshop an, in dem Teilnehmer die Experten-Rolle einnehmen können. Ein Teammitglied übernimmt die Moderatorenrollen und visualisiert die Geschichte der Experten.
Domain Storytelling ist eine Workshop-Methode, die es erlaubt, Geschäftsanforderungen leichtgewichtig in Workshops zu erheben und zu visualisieren (Hofer & Schwentner, Henning, 2021).
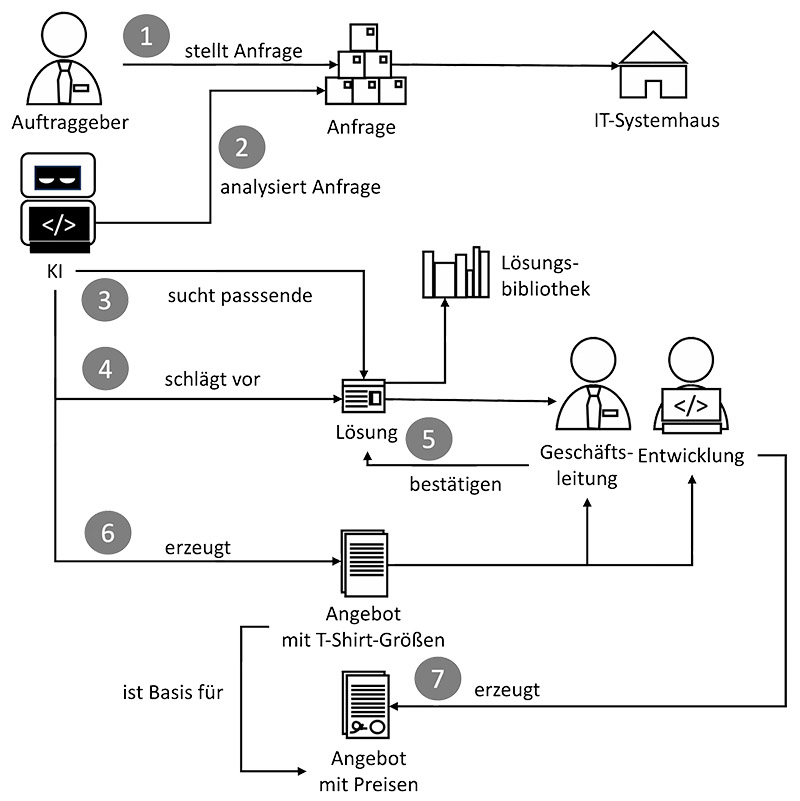
Abbildung 3: Domain Story nach dem Domain Storytelling
Die Domain Story entspricht zum großen Teil dem Ablauf in der Ideenskizze.
- Der Auftraggeber stellt eine Anfrage an ein IT-Systemhaus.
- Die KI analysiert die Anfrage.
- Die KI sucht eine passende Lösung in der Lösungsbibliothek.
- Die KI schlägt eine passende Lösung der Geschäftsleitung und der Entwicklung vor.
- Die Geschäftsleitung und die Entwicklung bestätigen die Lösung.
- Die KI erzeugt ein Angebot mit T-Shirt-Größen und sendet es an die Geschäftsleitung und die Entwicklung.
- Die Geschäftsleitung und die Entwicklung erzeugen ein Angebot mit Preisen auf der Basis des von der KI generierten Angebots.
Da das Team einen kleinen Prototyp entwickeln will, um ihn der Geschäftsleitung zu zeigen, entschließen sie sich, APIs für die KI zu entwerfen.
API Entwurf
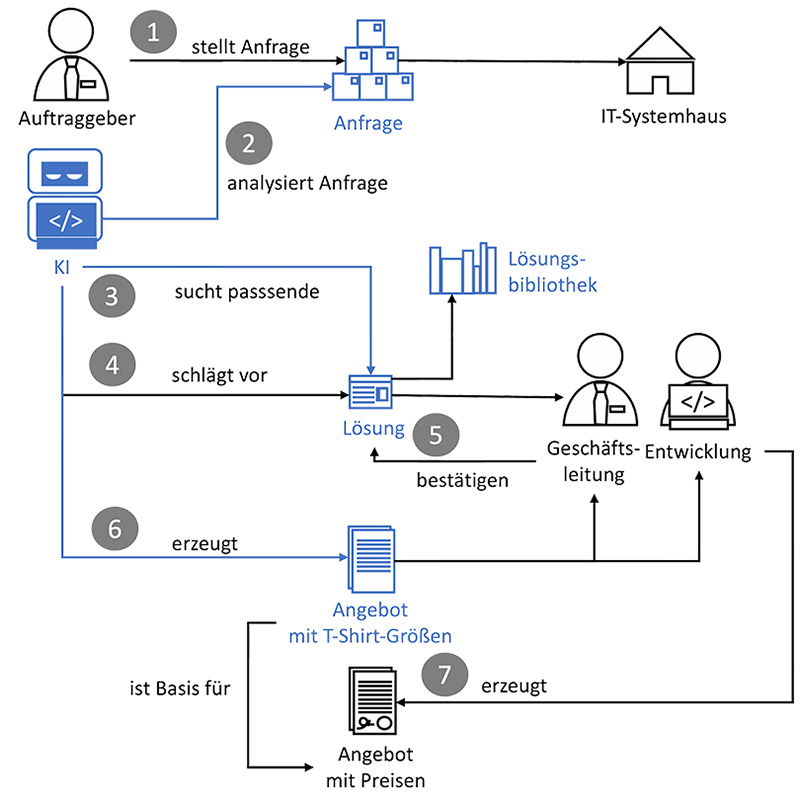
Abbildung 4: Schnittstellen der KI (blau markiert)
Die Künstliche Intelligenz (KI) benötigt drei Schnittstellen:
- Eine Schnittstelle, um eine Anfrage importieren zu können, um sie anschließend zu analysieren.
- Eine Schnittstelle zu einer Lösungsbibliothek, um eine passende Lösung zu finden.
- Eine Schnittstelle, um ein erstelltes Angebot an die Geschäftsleitung und Entwicklung zu schicken.
Das Team wählt die Schnittstelle von der KI zur Lösungsbibliothek, um schnell zu Ergebnissen zu kommen und diese Minimallösung auch Entwicklern zur Verfügung zu stellen, um jetzige Schätzungen zu vereinfachen.
Zur Analyse erstellen sie ein visuelles Glossar. Ein solches visuelles Glossar verwendet die gefundenen Begriffe und stellt sie in Verbindung (Zörner, 2015). Auf dieser Basis lassen sich schon erste Schnittstellen formulieren.
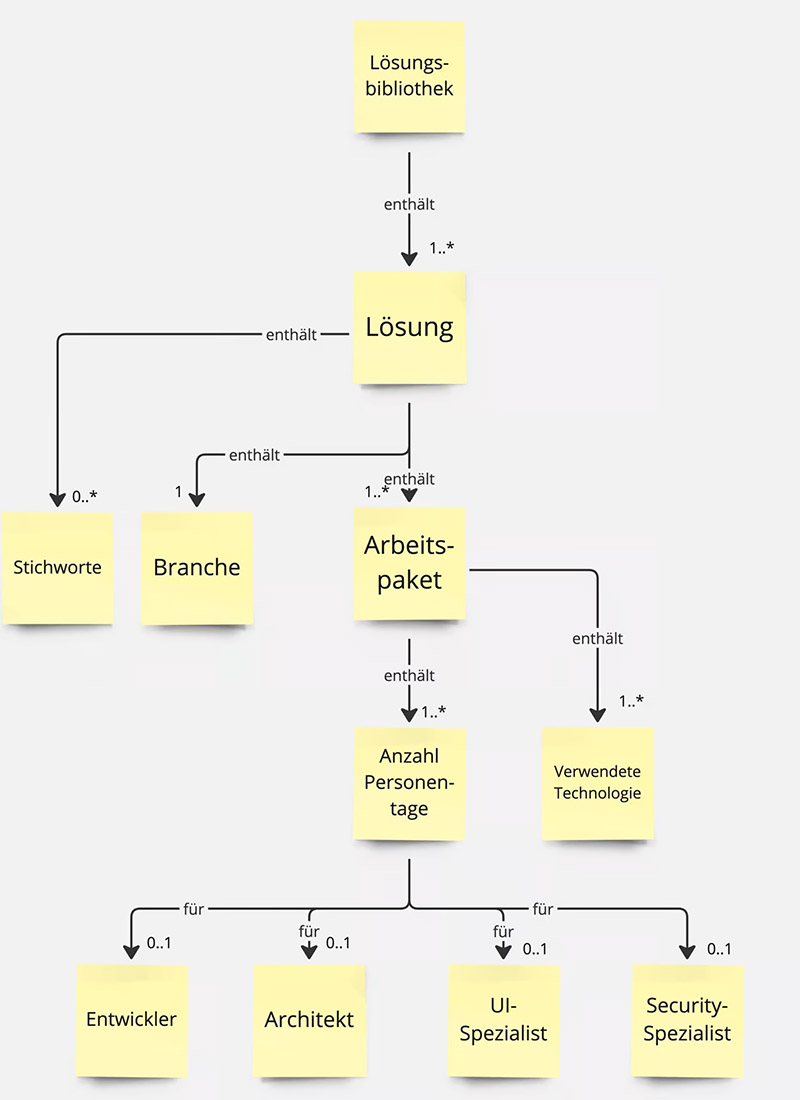
Abbildung 5: Visuelles Glossar für die Lösungsbibliothek
Stellen wir uns nun vor, wir wollen eine solche Lösungsbibliothek abfragen. Eine erste REST-Schnittstelle könnte wie folgt aussehen:
paths:
/solutions:
get:
description: |
Delivered back some solutions out of the solution libraries based on certain keywords and figures
tags:
- Solution Library
parameters:
- $ref: '#/components/parameters/Figures'
- $ref: '#/components/parameters/Keywords'
responses:
200:
description: Successful operation
content:
application/json:
schema:
type: array
minItems: 0
maxItems: 10
items:
$ref: '#/components/schemas/Solution'
400:
description: Bad request
500:
description: Internal server error Aus dieser Schnittstellendefinition kann schon ein erstes Mockup generiert werden, das die Grundlage für einen weiteren Ausbau des Prototyps ist. Ein Mockup ist ein Software-Programm, das die Daten aus der Definition benutzt und über keine eigene Businesslogik verfügt. Es kann aber schon benutzt werden, um die Tauglichkeit der Idee zu testen.
Die Anwendung des vorgeschlagenen Weges
Die Workshop-Formate „Design Thinking“ und „Domain Storytelling” lassen sich gut miteinander verbinden. In der Lösungsdefinition des Design Thinkings lässt sich Domain Storytelling anwenden, um im Team eine einheitliche Auffassung für die Lösungsstrategie zu erarbeiten.
Anhand der entstandenen Domain Story können verschiedene Szenarien getestet werden.
Erste Mockups können anhand von einfachen Schnittstellendefinitionen erzeugt werden und weitere Szenarien können schon mit einem einfachen Client und Server getestet werden. Der Prototyp bildet dann die Grundlage für eine weitere technische Evaluierung.
Die Methoden Design Thinking, Domain Storytelling und API-Entwurf gehören somit zusammen und bilden eine gemeinsame Grundlage, um leichtgewichtig neue Lösungen zu erarbeiten und auf ihre Tauglichkeit zu testen.
Hinweise:
Wenn Ihnen der Beitrag gefällt oder Sie darüber diskutieren wollen, teilen Sie ihn gerne in Ihrem Netzwerk. Und falls Sie sich für weitere Tipps aus der Praxis interessieren, dann testen Sie gerne unseren wöchentlichen Newsletter mit neuen Beiträgen, Downloads, Empfehlungen und aktuellem Wissen. Vielleicht wird er auch Ihr Lieblings-Newsletter!
Hasso-Plattner-Institut. (2023). Design Thinking. Abgerufen February 2024 von HPI Academy
Hofer, S., & Schwentner, Henning. (2021). Domain Storytelling: A Collaborative, Visual, and Agile Way to Build Domain-Driven Software.
Zörner, S. (2015). Softwarearchitekturen dokumentieren und kommunizieren, Entwürfe, Entscheidungen und Lösungen nachvollziehbar und wirkungsvoll festhalten.
Dr. Annegret Junker hat im t2informatik Blog weitere Beiträge veröffentlicht, u.a.:

Dr. Annegret Junker
Dr. Annegret Junker arbeitet als Chief Software Architect bei der codecentric AG. Seit über 30 Jahren ist sie in der Software-Industrie in verschiedensten Rollen und unterschiedlichen Domänen wie Automotive, Versicherungen und Finanzdienstleistungen tätig. Besonders interessiert sie sich für DDD, Microservices und alles, was damit zusammenhängt.
Im t2informatik Blog veröffentlichen wir Beträge für Menschen in Organisationen. Für diese Menschen entwickeln und modernisieren wir Software. Pragmatisch. ✔️ Persönlich. ✔️ Professionell. ✔️ Ein Klick hier und Sie erfahren mehr.