Micro frontends in practice
Micro frontends are the logical continuation of microservices. Why are they used, what does a typical micro frontend application look like, which standards must be adhered to and how can they be implemented. You will find answers to these questions in this article.
Why micro frontends?
The professional decomposition of applications is one of the most important tasks of a software architect. At the latest since the publication of M. Fowler and J. Lewis, it is microservices1 that fulfil this task. E. Evans provided a tool for this as early as 2003 – 18 years ago – with Domain Driven Design2.
The tailoring of applications was always related to the domains involved and the “bounded context” to be mapped. Bounded context” is understood to be the restriction of a domain model that can be processed by a team. For example, in the sales area, all contacts, notes and offers belonging to a customer form a bounded context, while in accounting, the customer is understood to be the corresponding invoices and any reminders.
Micro frontends are the logical continuation of these considerations regarding the tailoring of business applications.
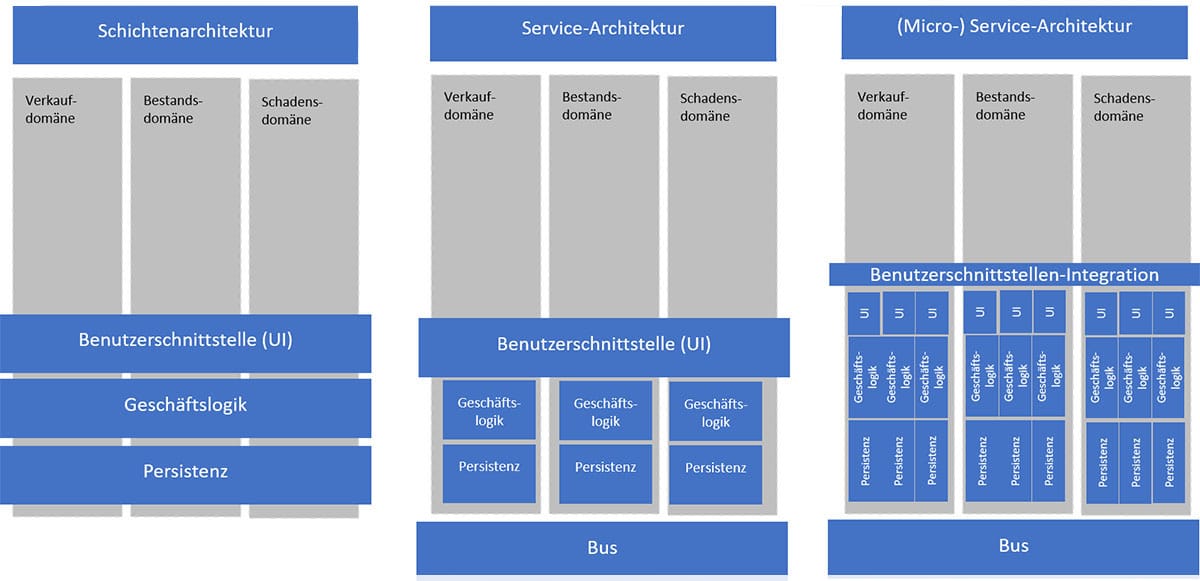
In order to structure enterprise applications and thus make them more manageable, applications were divided into the areas of user interface, business logic and persistence (databases) in the 1990s and early 2000s. Corresponding teams were created that looked after the respective area across domains.
It quickly became clear that this non-domain-specific division led to delays and multiple synchronisations between the teams. Time and again, changes in the business logic were not implemented by the responsible database teams, because the database teams set priorities differently from the teams implementing the business logic.
So they tried to bring business logic and persistence together and merge them in the respective domain. To ensure the necessary data exchange anyway, Enterprise Service Bus (ESB) systems were introduced at this time in the later 2000s. This development led to microservice architectures in which the business logic is implemented together with persistence in a “bounded context” (cf. Eric Evans). However, in the course of development, the heavyweight ESBs had to be replaced by event buses. Bounded context means a function of a domain that can be fully implemented by the microservice. Implementation of these contexts or functions can be done by a single team to minimise dependencies on other teams.
However, the user interface was “stuck” as a monolith on top of the microservices. Integrating the user interfaces into the microservice world as well led to several challenges. In particular, the diversity of implementations for the user are usually unacceptable. Therefore, the monolithic user interface (UI) has lasted for a long time.
However, such a monolithic user interface poses the same challenges to the software as an overall monolith:
- difficult to understand,
- difficult to maintain,
- high communication overhead with business logic teams.
The logical answer to these issues is micro frontends. Micro frontends are co-developed in the respective “bounded context” teams (cf. also Two Pizza Rule). This means that each functional team co-develops the user interface as a micro frontend of its function. All functions of all domains are made available to the user via an integration layer. I would like to illustrate the corresponding procedure and the technical challenges with an example.
Micro frontends – a practical example
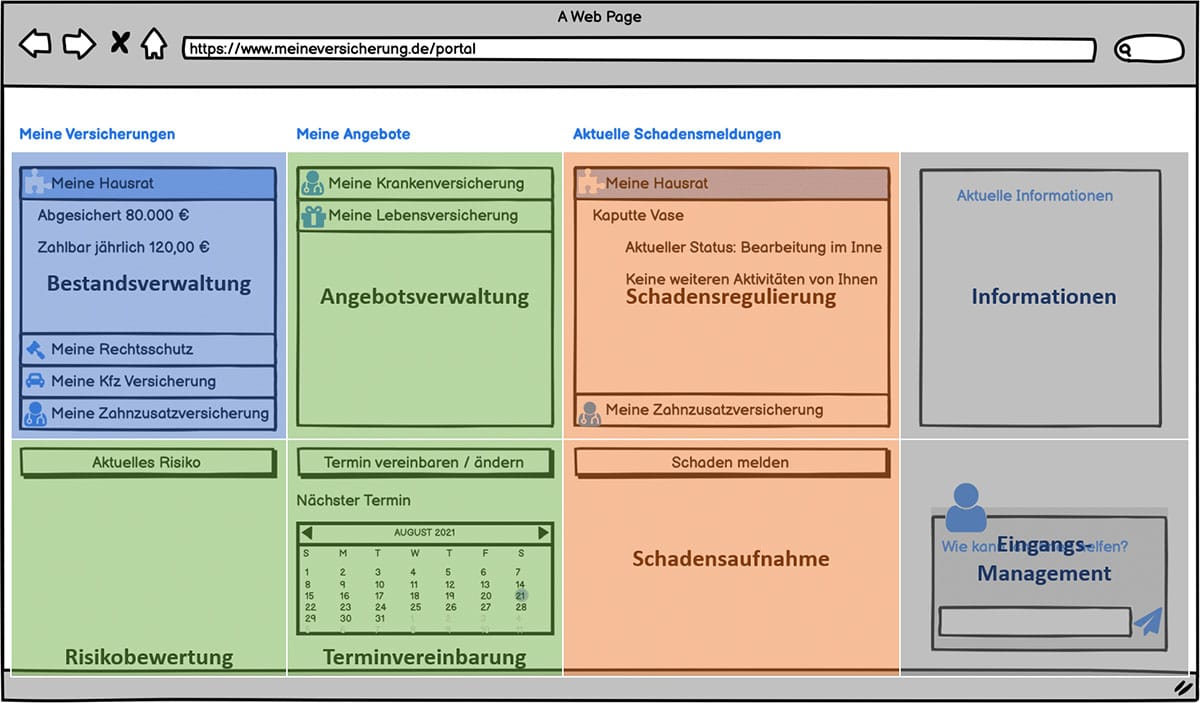
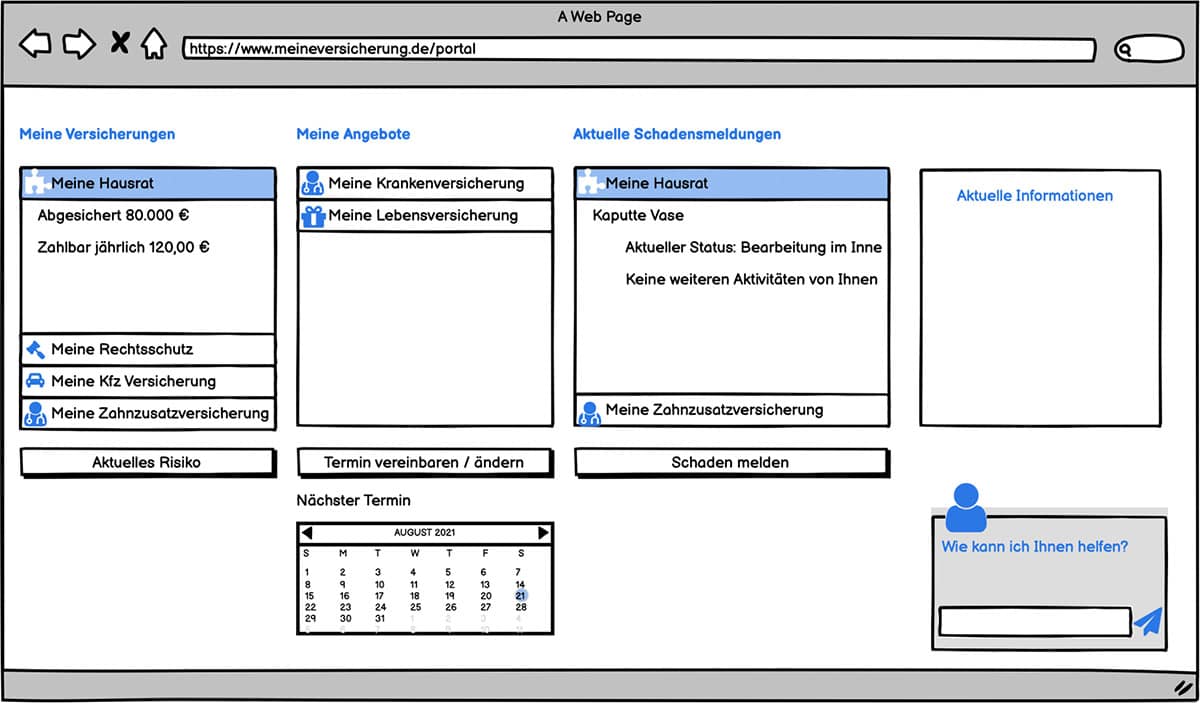
Let’s imagine a customer portal of a large insurance company. Customers can log in and view their current contracts. Let’s imagine a customer who has just moved house. She needs contracts for her newly built house, so she sees corresponding offers and the appointment with her representative where she wants to discuss these offers. She also has current claims notices from her home contents insurance and her health insurance that have not yet been settled. She can also see the status for the corresponding claims notifications. A sketch/scribble of such a user interface may look something like this:

Figure 2: Example of a simple customer portal for an insurance company
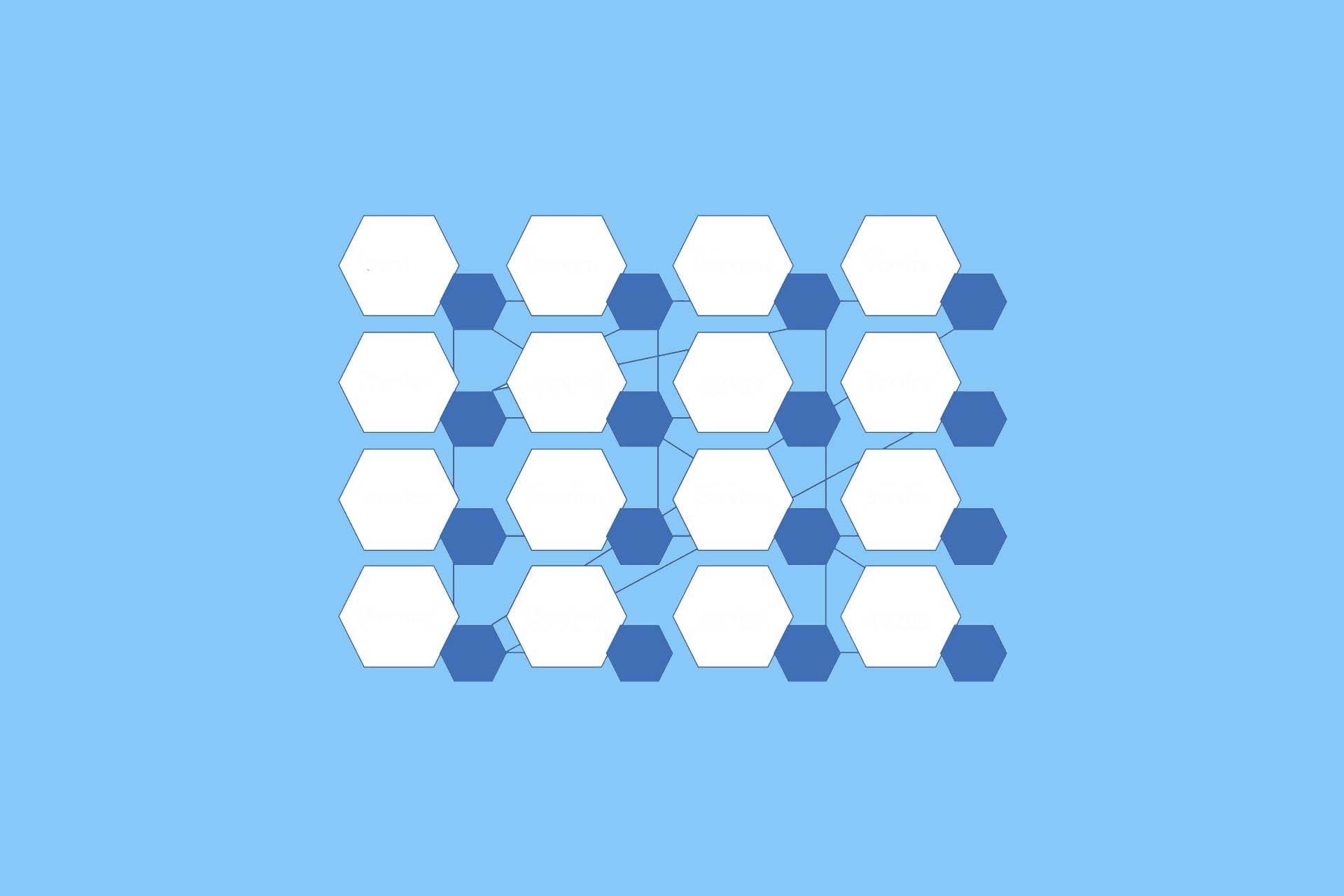
The individual areas come from different domains and serve different sub-domains, as shown in Figure 2.
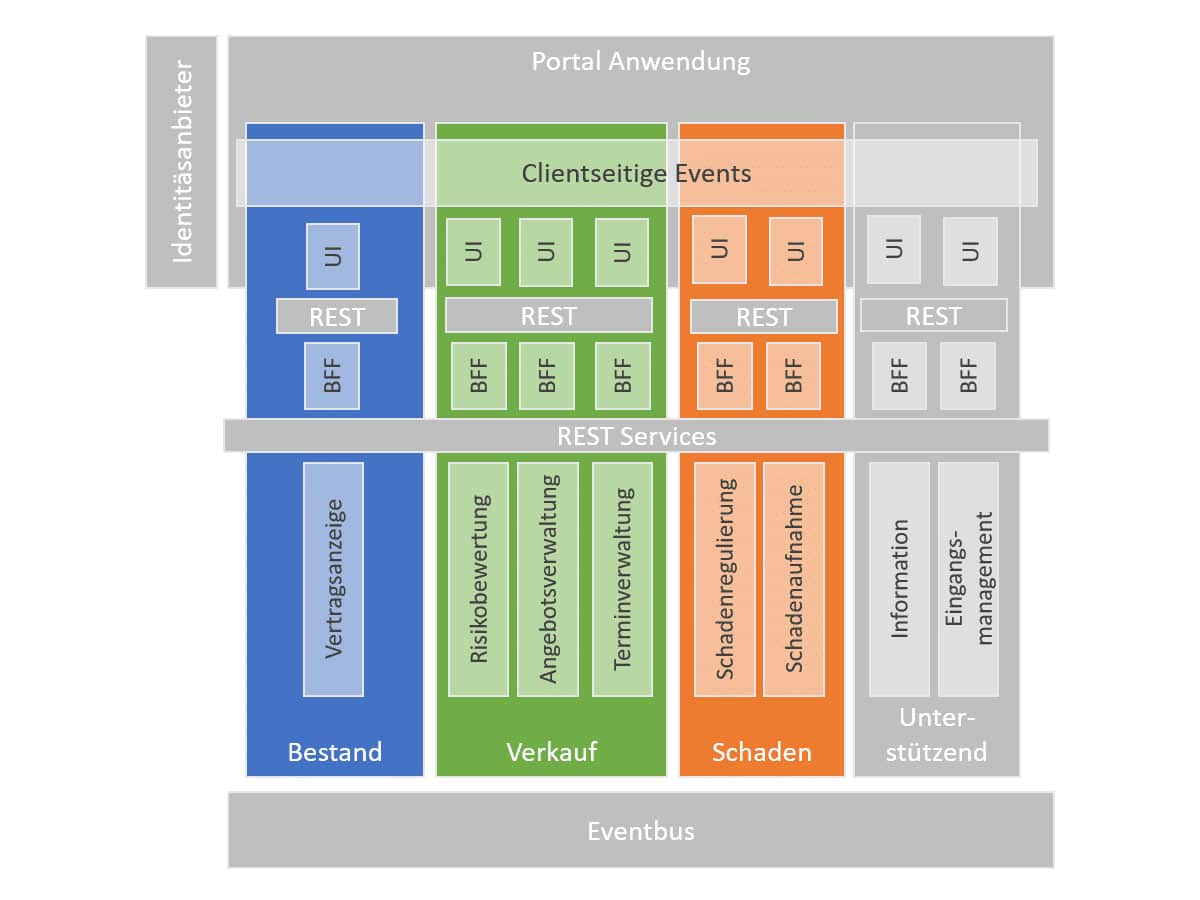
Figure 3: Domains and subdomains of an exemplary portal application
The domain marked in blue is the inventory management with the contract display function.
The green-marked domains belong to the sales domain and implement the functions risk assessment, offer management and appointment setting.
The orange-marked areas belong to the claims domain and implement the functions claims settlement and claims recording.
In addition to the specialised domains, supporting domains are also needed that provide information and inbound management. These domains are also implemented by specialised teams.
Microservice architecture and frontend architecture
Figure 4 shows a typical micro frontend application. The individual micro frontends are integrated via a portal application (implemented as App Shell4). It provides the functionality of composition for independent micro frontends.
The individual micro frontends in the browser communicate with the server via BFFs. BFF stands for Backend for Frontend and forms the interface for specific functions of the respective domain5. he BFFs in turn communicate via REST services with the implementations of the business logic. The REST services are designed as domain-specific APIs and follow the OpenAPI standard6.
Such an approach creates the greatest possible independence for the individual teams in frontend development as well. However, the individual micro frontends must comply with certain standards:
- unified communication,
- unified navigation,
- unified positioning,
- unified security concept,
- unified design concept,
- automatic testing of functional and non-functional requirements and
- good knowledge management.
I will discuss the aspects of communication, security and design below:
Unified communication
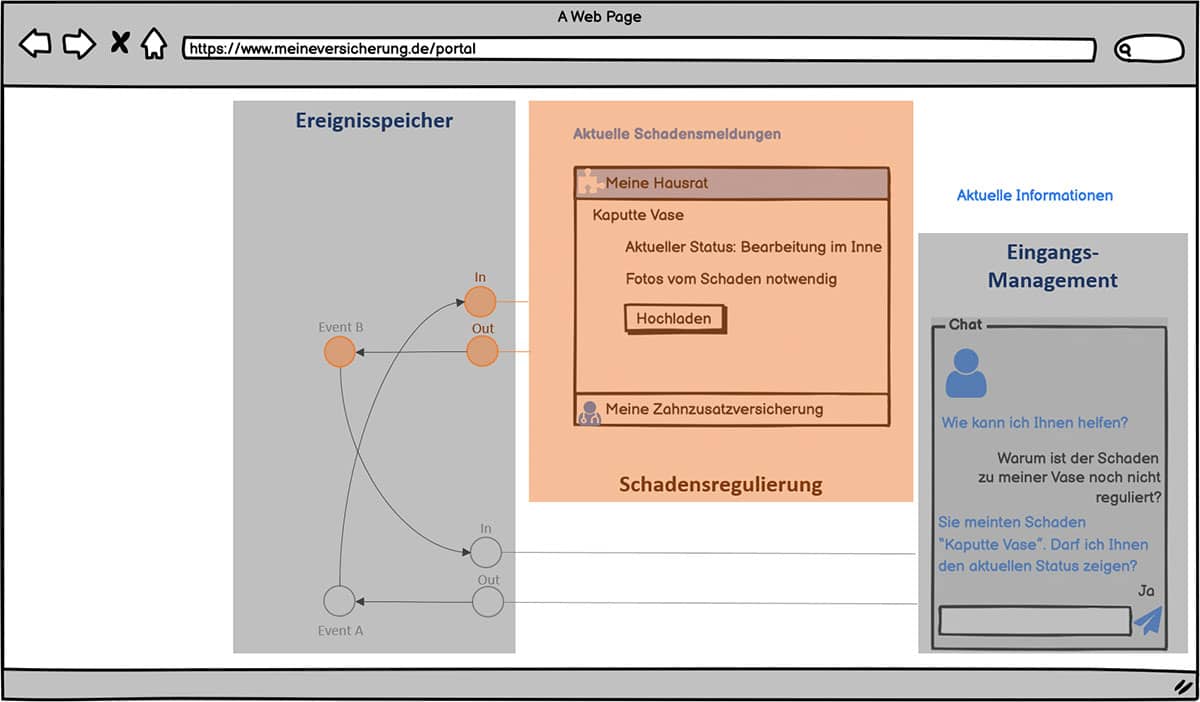
Figure 5: Communication between micro frontends
Figure 5 shows one way of enabling uniform, standardised communication between micro frontends7.
Each micro frontend provides two event interfaces “In” and “Out”. Information can be exchanged via these interfaces. For example, changes in one frontend can cause status changes in another frontend. For example, the chat component generates an event “Status requested in damage” with a specific damage number. This event is published in the event memory via the standardised interface “Out” and can be consumed by other micro frontends via the standardised interface “In”. In the present example, the event “Status requested in claim” is consumed by the micro frontend “Claim settlement” and the corresponding status is displayed to the user. Now the claim settlement could in turn trigger an event “Action requested by customer”, which in turn is consumed by the information micro frontend, for example.
By unifying the “In” and “Out” interfaces in this way, micro frontends that can communicate with each other can be developed independently of each other.
Security
One of the biggest challenges for micro frontends is establishing the required security across micro frontends. To do this, all micro frontends must implement a standardised login flow. One such standardised login flow is the OAuth2/OpenIDConnect flow. The authorisation flow of the OAuth2 protocol is extended by the authentication flow of the OpenIDConnect standard.8
In this protocol, the user calls up “his” application – e.g. the portal. The portal forwards the user to the identity provider. Here, there is not yet a valid login for the user and the user can log in e.g. with user name and password or also with a certificate. The user is then automatically redirected back to the portal. The user receives a token that can be used as an entry ticket (authorisation) for server access.
The portal now calls up all micro frontends assigned to it one after the other. Each of these micro frontends now calls the identity provider for itself in order to establish its own security context. During the call, the identity provider again determines that a valid session exists for the user and that the user does not have to enter his or her authentication data again (single sign-on). With the authorisations then available for the individual functions represented in the portal, the corresponding microservices can be called up and the corresponding data displayed or changed.
The working method presented here implies that the individual micro frontends do not know or trust each other. Such an approach is recommended to ensure the independence of the teams and the respective development also in the security context. Solutions that work with a common security context (shared tokens) must always be brought into production together when the security context changes. In addition, they must also trust each other, which contradicts a zero-trust principle9.
Unified design concept
Unified design concepts must be made available to all teams throughout the company. This includes both graphic standardisation and the standardisation of entire blocks within the user interface. Such a block can be an address input or a unified table display with sorting functions and filters.
An example of such block unification is the Aquila component system developed within the Alliance.10 It provides different blocks in an expert and standard mode. At the same time, it provides appropriate styling tools to unify the appearance of elements and the behaviour of user interfaces.
Standardisation
Many of these aspects are independent of the technical implementation – such as the unified form language. However, communication via events on the browser side must be well defined in any case to enable the promised team independence. Events allow micro frontends to communicate with each other indirectly and thus keep the coupling of the individual components low. But the associated interface contracts must be adhered to and are thus subject to necessary control. The appearance of the individual micro frontends must also be controlled and their standard-compliant behaviour tested.
If possible, these standardisation requirements should be checked automatically during deployment through appropriate externally provided tests.
Technical implementation of micro frontends with Web Components
Web Components are a collection of web platform interfaces that allow the creation of new reusable and independent (encapsulated) HTML tags11 that can be used in web pages and applications. They are based on existing web standards and encapsulate both the appearance and behaviour of the containing elements. What is particularly exciting here is that they can work with all common JavaScript libraries or frameworks.12
Individual teams therefore do not have to agree on a uniform framework – say Angular or React – but can use a framework that best fulfils their task.
This means that the individual teams can provide overviews and detailed views for the portal without being dependent on other teams and their release cycles. A micro frontend is made available as an HTML tag, e.g. <contract display>. Web Components are based on four main principles here:
- Client elements allow the definition of own HTML elements that extend the existing HTML standard with own functions.
- Shadow documents allow the merging of multiple HTML pages. Normally, an HTML page has exactly one document (DOM element). Shadow documents allow the merging of such documents on one HTML page without losing mutual isolation and independence.
- JavaScript modules allow the import of JavaScript libraries and thus a distributed development of functionalities.
- HTML templates allow the definition of parts of the page that are not yet needed at the time of loading and can be reloaded later when needed. This significantly increases the performance of the web application.
Web Components are only one possibility for implementing micro frontends. However, they give the teams the greatest possible independence in terms of framework, release cycles and choice of technology. This is why it has been explicitly explained here.
Other types besides the framework are Web Components13 :
- Multiple URL-based Single Page Applications (SPAs)
- Pure Web Components
- Self-contained micro frontends
- Fragments
All these different approaches have their own advantages and disadvantages. These must be considered separately depending on the respective applications. In the sense of a complex portal, as presented in the article, Web Components prevail today.
Summary
Micro frontends are the logical extension of the microservice idea. If a team wants to implement a business function, it must also deliver the user interface for it. However, these functions must meet certain standardisation requirements that concern behaviour as well as data exchange and security.
For micro frontends, the Web Components Framework is currently gaining acceptance, as it combines great independence for teams on the one hand and good HTML and JavaScript standard compliance on the other.
Notes (partly in German):
[1] Lewis, J., Fowler, M.: Microservices, März 2014, https://martinfowler.com/articles/microservices.html, retrieved 21.8.2021
[2] Evans, E.: Domain Driven Design, Addison Wesley, 2003
[3] N.N.: Two pizza team, AWS 2021, https://docs.aws.amazon.com/whitepapers/latest/introduction-devops-aws/communication-collaboration.html, retrieved 21.8.2021
[4] Osmani, A.: The App Shell Model, Web Fundamentals 14.5.2019, https://web.dev/learn/pwa/architecture, retrieved 21.8.2021
[5] N.N.: Backend for Frontend Pattern, Microsoft Docs 23.06.2017, https://learn.microsoft.com/en-us/azure/architecture/patterns/backends-for-frontends, retrieved 21.8.2021
[6] N.N.: OpenAPI Standard Version 3.0.3, https://swagger.io/specification/, retrieved 21.8.2021
[7] Penev, S.: Microfrontends and BoxR Frontend, Internal presentation Allianz, 6.8.2021
[8] N.N.: Microsoft Documentation, https://learn.microsoft.com/de-de/entra/identity-platform/v2-protocols-oidc, retrieved21.8.2021
[9] Luber, S., Schmitz, P.: Was ist ein Zero-Trust-Modell, Security Insider 4.10.2018, https://www.security-insider.de/was-ist-ein-zero-trust-modell-a-aee40a92525d3d81600abc90cdcdf91e/, retrieved 21.8.2021
[10] N.N.: Aquila Components Documentation, https://aposin.github.io/ng-aquila/documentation, retrieved 21.8.2021
[11] N.N.: HTML Tag, W3C Schools, https://www.w3schools.com/tags/tag_html.asp, retrieved 21.08.2021
[12] Vgl. What are web components?, https://www.webcomponents.org/introduction, retrieved 21.08.2021
[13] Nolte, K.: 6 Micro-Frontend-Arten im Direkt-Vergleich: Das sind die Vor-und Nachteile, itemis 7.12.2018, https://blogs.itemis.com/6-micro-frontend-arten-im-direkt-vergleich, retrieved 21.8.2021
Dr Annegret Junker has published other articles in the t2informatik blog, including:

Dr. Annegret Junker
Dr Annegret Junker works as Chief Software Architect at codecentric AG. She has been working in the software industry for over 30 years in various roles and different domains such as automotive, insurance and financial services. She is particularly interested in DDD, microservices and everything related to them.