Webanwendung im lokalen Netzwerk zugänglich machen
Inhaltsverzeichnis zum Aufklappen
Die Lösung in Kurzform:
- „applicationhost.config“ auf IIS Express mit Administratorrechten konfigurieren
- Ersetzen Sie „localhost“ in der bindingInformation Ihrer Website durch „* “
- IIS Express URL für Nutzer-Accounts reservieren
- Öffnen Sie in der Firewall den Port, über den die Website erreichbar ist
Die ausführliche Lösung:
IIS Express konfigurieren
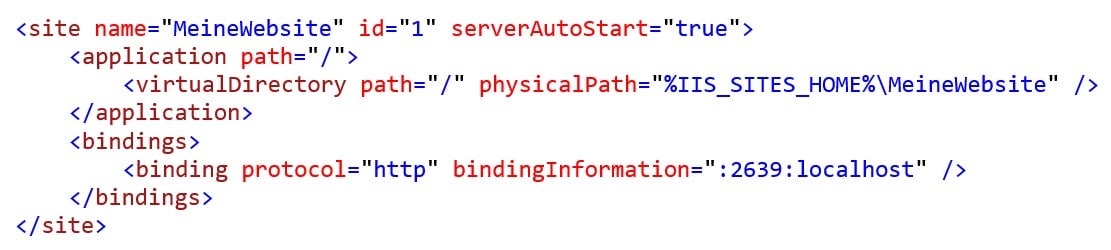
Der erste Schritt ist es, IIS Express so zu konfigurieren, dass Verbindungen nicht nur vom Localhost aufgebaut werden können. Dazu muss eine config-Datei bearbeitet werden, die den Namen „applicationhost.config“ trägt. Bei Visual Studio-Versionen älter als Visual Studio 2015 ist sie im Ordner „config“ im „IIS Express“-Ordner zu finden, der standardmäßig unter „Eigene Dokumente“ liegt (Ordnerpfad: %userprofile%\documents\iisexpress\config\). Bei Visual Studio-Versionen ab Visual Studio 2015 finden Sie in einem Unterordner des Projektordners / Ordners der Solution ebenfalls eine Datei mit dem Namen „applicationhost.config“. Diese liegt im versteckten Ordner „.vs“ im Ordner „config“ (gegebenenfalls müssen Sie sich in den Einstellungen der Ansicht versteckte Dateien anzeigen lassen). Auf die Änderungen in dieser Datei kommt es an. Führen Sie einen Texteditor als Administrator aus (damit IIS Änderungen an der Datei nicht wieder überschreibt) und öffnen Sie die „applicationhost.config“-Datei. Nun halten Sie nach einer Stelle Ausschau, die wie folgt aussieht: 
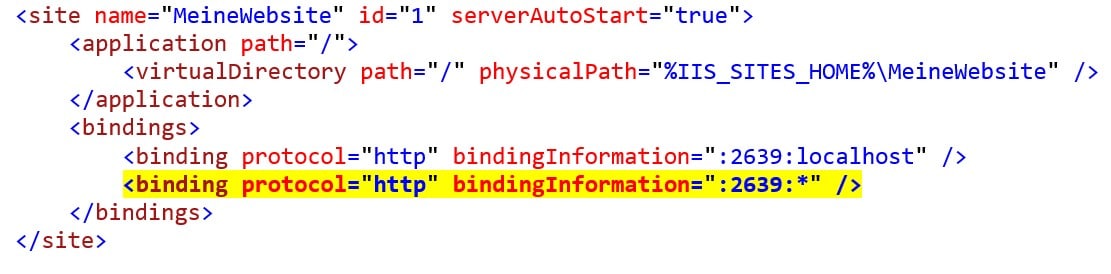
Das name-Attribut des site-Tags weist darauf hin, für welche Website Sie die Einstellungen bearbeiten. Suchen Sie nach Ihrer Website. Im binding-Tag sehen Sie das Attribut bindingInformation. Daraus geht hervor, dass im obigen Codebeispiel die Website über den Port 2639 für den Localhost erreichbar ist. Kopieren Sie diese Zeile Code und fügen Sie sie darunter ein. Ändern Sie im gerade eingefügten binding-Tag „localhost“ zu „* “ und speichern Sie die Datei:

Hinweis: Es kann auch in den Visual Studio-Versionen ab 2015 die globale Konfigurationsdatei genutzt werden. Dazu muss in einer „.csproject.user“-Datei das Property „UseGlobalApplicationHostFile“ auf „true“ gesetzt werden.
IIS Express URL für Nutzer-Accounts reservieren
Öffnen Sie die Kommandozeile als Administrator (Fehler 5 tritt im Folgenden auf, falls Sie nicht die entsprechenden Rechte besitzen) und führen Sie folgenden Befehl aus: netsh http add urlacl url=http://*:2639/ user=jeder Passen Sie dabei die Portnummer (nach *: ) dem Port an, auf dem Ihre Webanwendung läuft – also den Port, den Sie zuvor in der IIS Express-Konfigurationsdatei gesehen haben. Hinweis: Falls Sie Ihr System in einer anderne Sprache als Deutsch installiert haben, müssen Sie zudem „jeder“ ersetzen. Es handelt sich hierbei um eine Standard-Benutzergruppe aus Windows. Je nach installierter Betriebssystemsprache heißt diese Gruppe anders. Für den Fall, dass „jeder“ nicht akzeptiert wird, erhalten Sie einen 1332-Error. Hier ein kurzer Überblick über die Entsprechungen in anderen Sprachen:
| Englisch | User=everyone |
| Französisch | User=“Tout le monde“ |
| Spanisch Portugiesisch | User=todos |
| Niederländisch | User=iedereen |
| Schwedisch | User=alla |
| Russisch | user=все |
Hinweis: Die Reservierung können Sie mit der folgenden Anweisung wieder entfernen: netsh http delete urlacl url=http://*:2639/
Port in der Firewall öffnen
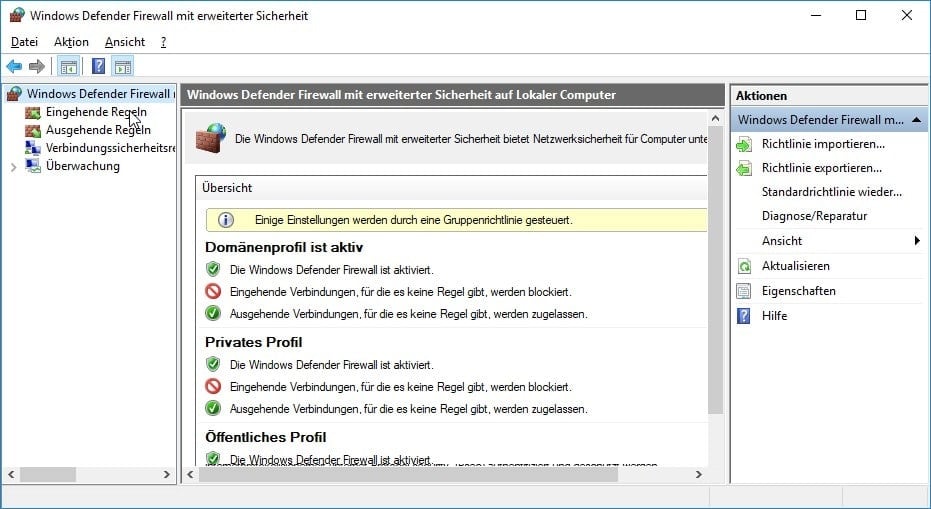
Gehen Sie in die Systemsteuerung und suchen nach den Firewall-Einstellungen (ggf. unter „Firewall- und Netzwerkschutz“). Öffnen Sie von dort aus die Erweiterten Einstellungen. (Ein Fenster erscheint, in dem Sie bestätigen müssen, dass Sie Änderungen zulassen möchten.) Gehen Sie auf „Eingehende Regeln“ und wählen unter „Aktionen“ „Neue Regel…“ aus.

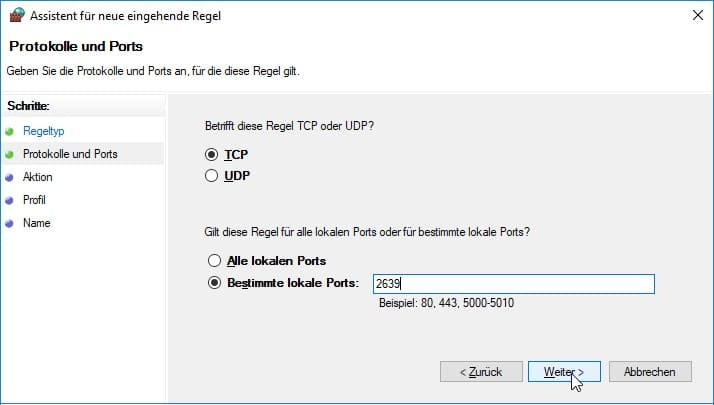
Wählen Sie „Port“ aus und klicken auf „Weiter“. Im nächsten Schritt können Sie das Protokoll auf „TCP“ belassen. Geben Sie unter „Bestimmte lokale Ports“ den oben bereits genutzten Port Ihrer Webanwendung an und klicken auf „Weiter“.

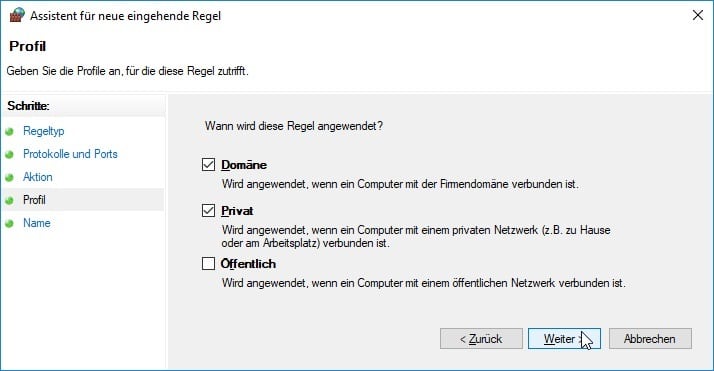
Wählen Sie „Verbindung zulassen“ und gehen auf „Weiter“. Wählen Sie aus, in welchen Netzwerkprofilen Sie den Port öffnen wollen.

Nachdem Sie die Eingabe mit „Weiter“ bestätigt haben, dürfen Sie der Regel noch einen Namen geben und eine passende Beschreibung hinzufügen. Ein aussagekräftiger Name ist sinnvoll, denn so finden Sie einerseits die gespeicherte Regel zügig wieder, und können Sie sie am Ende des Projekts leicht wieder deaktivieren. Klicken Sie noch auf „Fertig stellen“.
Fazit
Durch die beschriebenen Anpassungen ist Ihre Webanwendung nun im lokalen Netzwerk verfügbar. Ansteuern können Sie sie über die IP-Adresse Ihres PCs und den gerade freigegebenen Port. Die IP-Adresse können Sie bei Bedarf über die Kommandozeile ermitteln. Führen Sie dazu den Befehl „ipconfig“ aus. Die IP-Adresse sehen Sie unter dem Punkt „IPv4-Adresse“ des aktiven Netzwerkadapters.
Hinweise:
Interessieren Sie sich für weitere Tipps aus der Praxis? Testen Sie unseren wöchentlichen Newsletter mit interessanten Beiträgen, Downloads, Empfehlungen und aktuellem Wissen.
Hendrik Schramm hat im t2informatik Blog weitere Beiträge veröffentlicht:

Hendrik Schramm
Hendrik Schramm ist bei t2informatik als Junior-Entwickler tätig. Zuvor hat er Informatik an der Hochschule für Wirtschaft und Recht in Berlin studiert. Über einige seiner Erfahrungen schreibt er hier im Blog.