Beautifier
Wissen kompakt: Ein Beautifier ist ein Programm, das die Lesbarkeit von Quellcode erhöht, ohne dessen Funktionalität zu beeinflussen. Häufig wird es genutzt zur Umkehr einer Minifikation.
Beautifier – die Umkehr einer Minifikation
Ein Beautifier ist ein Programm, das einen per Minifier komprimierten Quellcode wieder maximiert, um dessen Lesbarkeit zu verbessern. Dabei formatiert der Beautifier den Quellcode neu, ohne jedoch ohne die Funktionalität des Quellcodes zu verändern. Es handelt sich somit um eine Code-Verschönerung. (Das englische Wort beauty steht für Schönheit.) Der Prozess wird demzufolge auch Beautifying, oder alternativ Maxifikation bzw. Unminifying genannt.
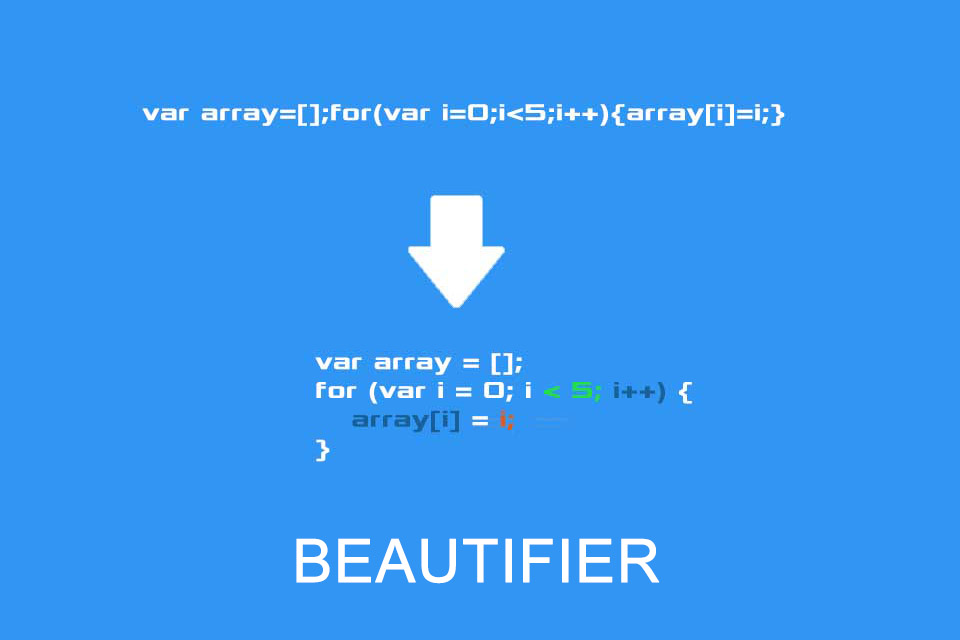
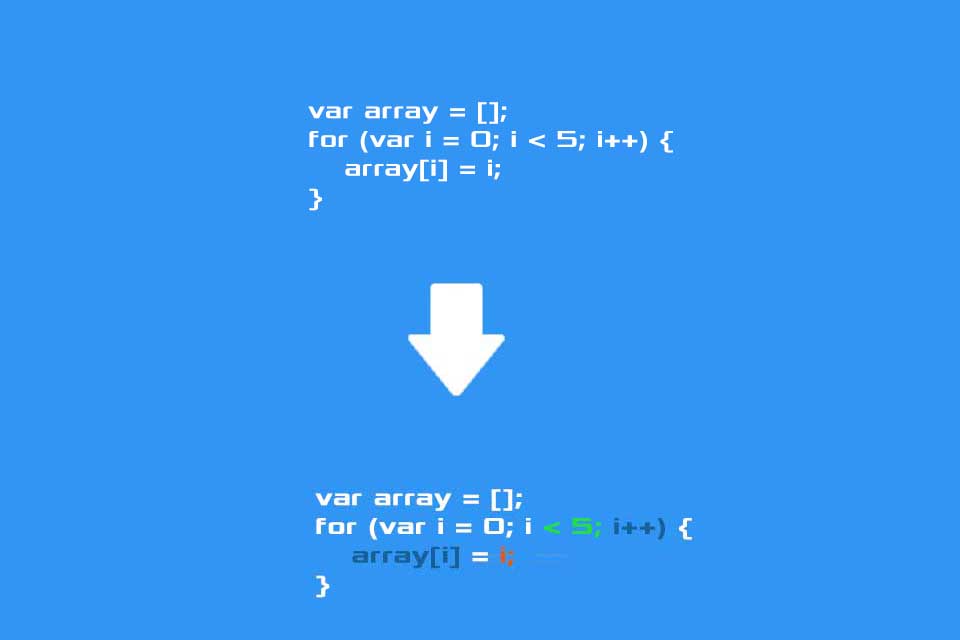
Beispiel für ein Beautifying
Hier sehen wir ein JavaScript Code-Snippet:
// ein beispiel
var array = [];
for (var i = 0; i < 5; i++) {
array[i] = i;
}Nach dem Minifying sieht der Code wie folgt aus:
var array=[];for(var i=0;i<5;i++){array[i]=i;}Und das ist das Ergebnis nach dem Einsatz des Beautifiers:
var array = [];
for (var i = 0; i < 5; i++) {
array[i] = i;
}Formatierung mittels Beautifier
Wie verbessert ein Beautifier die Lesbarkeit und in der Folge auch die Wartbarkeit des Codes? Er
- verwendet Einrückungen,
- fügt Blöcke bei modifizierenden Anweisungen wie if, else, for, while etc. hinzu,
- setzt Leerzeichen vor und nach den Argumenten modifizierender Anweisungen und bei Operatoren,
- nutzt Code Coloring zur Syntaxvorhebung bzw. Syntax-Highlighting.
Alle diese Dinge tut ein Beautifier nach einem festen Schema, so dass eine einheitliche Struktur entsteht. Indirekt ergibt sich daraus auch, dass bewusst vorgenommene Verstöße gegen Formatierungsregeln, mit denen die Lesbarkeit des Code zusätzlich gesteigert wird, und die durch ein Minifying entfernt wurden, beim Beautifying nicht wieder hergestellt werden.
Hinweise:
Ähnlich wie es zahlreiche Minifier-Tools gibt, gibt es viele Beautifier Tools, u. a. für CSS, HTML, JavaScript, JSON, XML, PHP, TypeScript, C, C++, Java. Tools wie bspw. Uncrustify bieten Unterstützung für verschiedene Sprachen an, und manche Beautifier werden in Entwicklungsumgebungen wie Eclipse oder Visual Studio angeboten.
Wenn Ihnen der Beitrag gefällt oder Sie darüber diskutieren wollen, teilen Sie ihn gerne in Ihrem Netzwerk. Und falls Sie sich für weitere Tipps aus der Praxis interessieren, dann testen Sie gerne unseren wöchentlichen Newsletter mit neuen Beiträgen, Downloads, Empfehlungen und aktuellem Wissen. Vielleicht wird er auch Ihr Lieblings-Newsletter!
Wir suchen Softwareentwickler und Softwareentwicklerinnen. Haben Sie Lust, unser Team zu verstärken? Ob Sie als Berufseinsteiger die ersten Schritte machen, bereits einige Jahre Erfahrung mitbringen oder als Expertin tief im Code stecken – bei uns finden Sie genau die Herausforderung, die zu Ihnen passt!
Hier finden Sie ergänzende Informationen aus unserer Rubrik Wissen kompakt: