Minifier
Wissen kompakt: Ein Minifier ist ein Programm, das den Umfang von Quellcode reduziert, ohne dessen Funktionalität zu beeinflussen. Ziel ist es, die Übertragung des Codes über ein Netzwerk zu beschleunigen.
Minifier – Die Beseitigung unnötiger Zeichen im Quellcode
Ein Minifier ist ein Programm, mit dem unnötige Zeichen aus dem Quellcode interpretierter Programmier- oder Ausführungssprachen entfernt werden, ohne die Funktionalität des Quellcodes zu verändern. Der Prozess wird Minifikation – oder im Englischen Minification oder Minimisation oder Uglifying – genannt. Mit einem Minifier wird das Ziel verfolgt, den Umfang und damit die Größe des Quellcodes zu reduzieren, so dass die Übertragung von Daten über ein Netzwerk / das Internet schneller und effizienter wird.
Als unnötige Zeichen werden
- Leerzeichen,
- Zeilenvorschubzeichen,
- Blockbegrenzer,
- Kommentare und
- lange Variablennamen
erachtet, die zwar der Lesbarkeit des Codes für Entwickler dienen, aber für die Ausführung des Codes nicht erforderlich sind.
Vorteile und Nachteile der Minifikation
Welche Vorteile bzw. Nachteile entstehen bei der Nutzung eines Minifiers? Am Beispiel von Kommentaren lässt sich dies leicht nachvollziehen: Kommentare helfen, Code besser zu verstehen – für den Entwickler selbst und auch für andere Entwickler, die zu einem späteren Zeitpunkt bspw. ein Code Review durchführen. Für Entwickler sind Kommentare somit ein Vorteil, doch bei der Bereitstellung bspw. von Webseiten wird dies zu einem Nachteil. Browser können Dateiinhalte auch ohne Kommentare und gut strukturierten Code parsen. So entsteht zusätzlicher Netzwerkverkehr ohne zusätzlichen funktionalen Nutzen.
Bei der Minifier-Nutzung entstehen somit folgende Vorteile bzw. Nachteile:
- Die Reduzierung des Quellcodes ist ein Vorteil bei der Datenübertragung. Durch die Minifikation werden weniger Daten übertragen, die verfügbare Bandbreite wird weniger beansprucht und die Ladezeiten werden verbessert.
- Die Verringerung der Lesbarkeit ist ein Nachteil für Entwickler. Ihnen fehlt es schwerer zu erkennen, was der Quellcode tun soll.
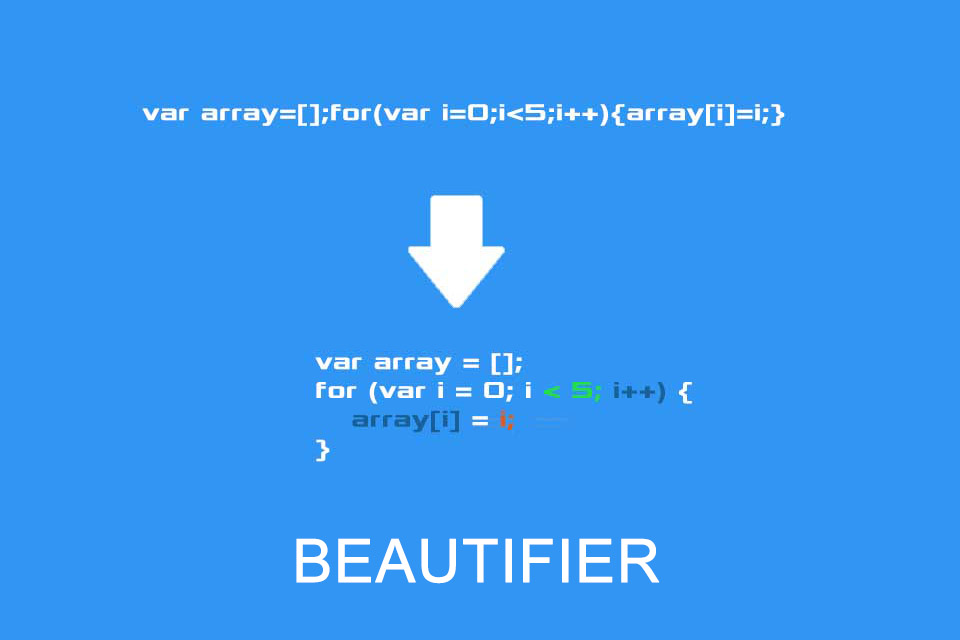
Ein Beispiel:
// ein beispiel
var array = [];
for (var i = 0; i < 5; i++) {
array[i] = i;
}Und gekürzt:
var array=[];for(var i=0;i<5;i++){array[i]=i;}Beide Code-Snippets machen dasselbe, allerdings ist die erste Variante „umfangreicher“ und kann minimiert werden. In der zweiten Variante fehlen aber die „optische“ Struktur und der Kommentar, so dass es schwieriger wird, den Code nachzuvollziehen.
Minifier-Tools
Es gibt eine ganze Reihe von Minifier-Tools, u. a. bietet Minify Code sowohl für JavaScript, CSS und HTML Minifier (und auch Beautifier) an. In Entwicklungsumgebungen wie Eclipse und Visual Studio und auch in Content Management Systemen wie TYPO3 oder WordPress gibt es entsprechende Optionen bzw. Plugins. Es gibt Minifier für XML, JSON und Ajax etc. Minifikation ist weit verbreitet und viele Organisationen integrieren sie sogar direkt im Build-Prozess.
Es gibt auch Möglichkeiten, Code zu minimieren, die über die genannten Reduzierungen von Leerzeichen, Kommentaren, etc. per Minifier hinausgehen. Die sogenannte Dead Code Elimination optimiert Quellcode, in dem nicht benötigte oder nicht ausgeführte Codebestandteile entfernt werden. Für JavaScript ist das Tree Shaking ein bekannte Vorgehensweise.
Durch den Prozess der Minifikation wird die Lesbarkeit des Codes verringert. Das ist aber eher Folge als Ziel und somit nicht identisch mit dem Prozess der Verschleierung, der eine unautorisierte Wiederverwendung von Code verhindern soll.
Hier finden Sie weitere Informationen zu Minify Code.
Hier finden Sie ein Beispiel, wie sich eine WebApp programmieren lässt, die so klein ist, dass sie in die Adresszeile des Browsers passt.
Die Inhalte auf dieser Seite dürfen Sie gerne teilen oder verlinken. Und falls Sie sich für Tipps aus der Praxis interessieren, dann testen Sie unseren beliebten Newsletter mit neuen Beiträgen, Downloads, Empfehlungen und aktuellem Wissen. Vielleicht wird er auch Ihr Lieblings-Newsletter!
Wir suchen Softwareentwickler und Softwareentwicklerinnen. Haben Sie Lust, unser Team zu verstärken? Ob Sie als Berufseinsteiger die ersten Schritte machen, bereits einige Jahre Erfahrung mitbringen oder als Expertin tief im Code stecken – bei uns finden Sie genau die Herausforderung, die zu Ihnen passt!
Hier finden Sie ergänzende Informationen aus unserer Rubrik Wissen kompakt: